
有时为了更好的看清网页的布局,仅仅通过看代码或者 F12 的调试是不够的。这时候我们就需要一些「黑科技」。这里介绍两种方法,一种是通过 JavaScript 来显示,另一种是通过 CSS 样式来显示。
<!-- more -->[].forEach.call($$("*"), function(a) {
a.style.outline = "1px solid #" + (~~(Math.random() * (1 & lt; & lt; 24))).toString(16)
})
在 F12 中输入此段 JavaScript 代码,就可以显示各个节点的外部框架。
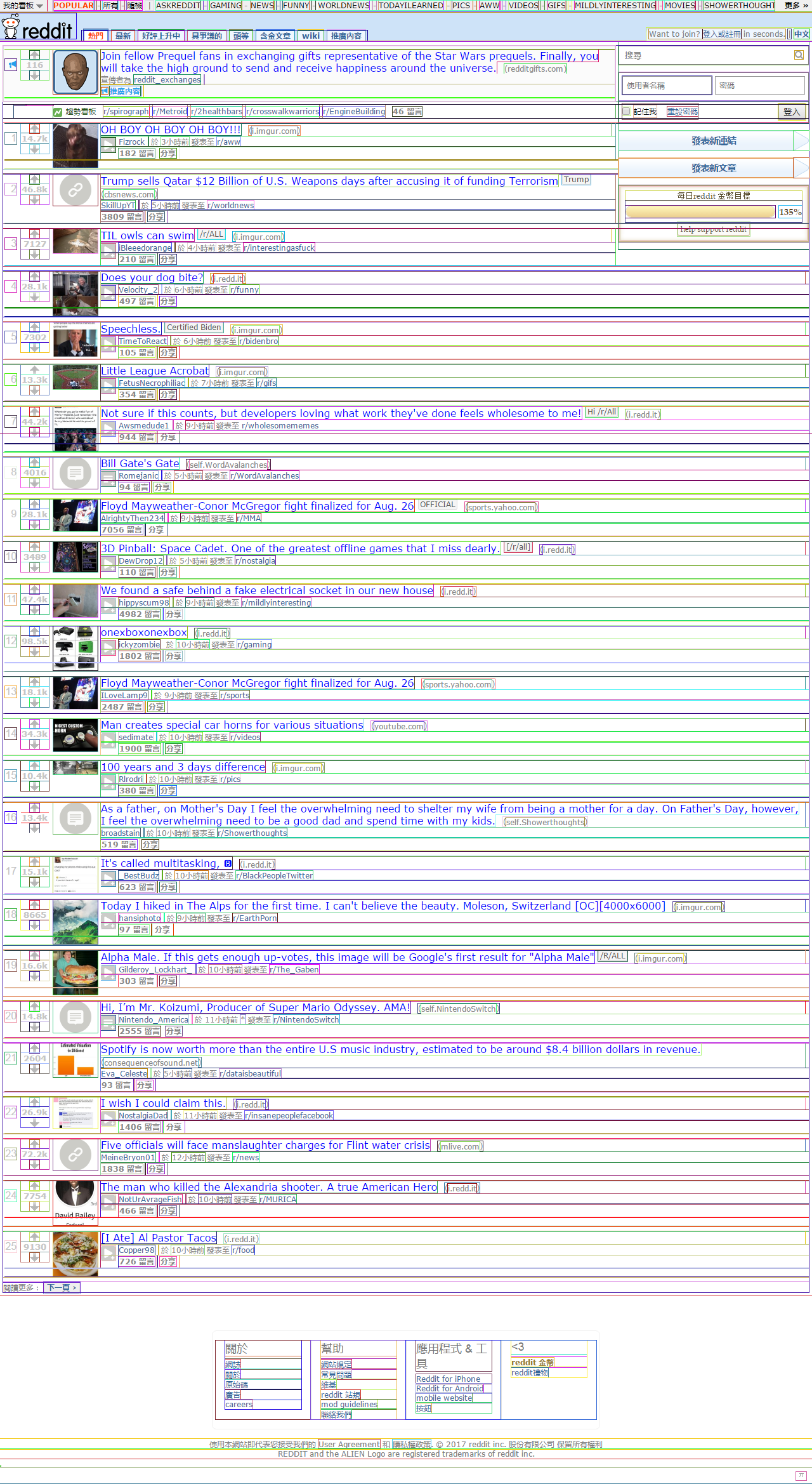
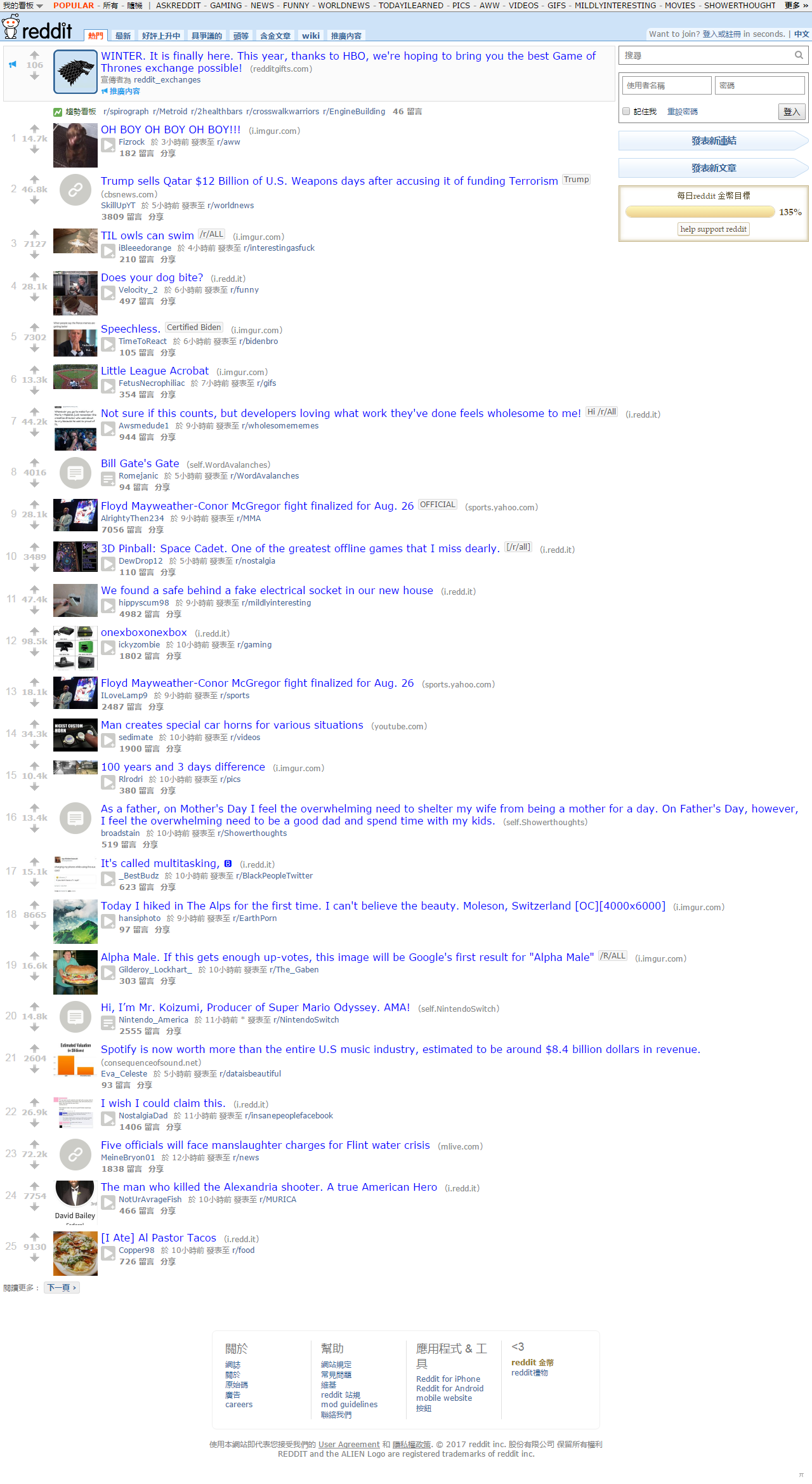
效果如下:
<!--  -->
原网站:
<!--  -->
* {background-color: rgba(255, 0, 0, .2);}
* * {background-color: rgba(0, 255, 0, .2);}
* * * {background-color: rgba(0, 0, 255, .2);}
* * * * {background-color: rgba(255, 0, 255, .2);}
* * * * * {background-color: rgba(0, 255, 255, .2);}
* * * * * * {background-color: rgba(255, 255, 0, .2);}
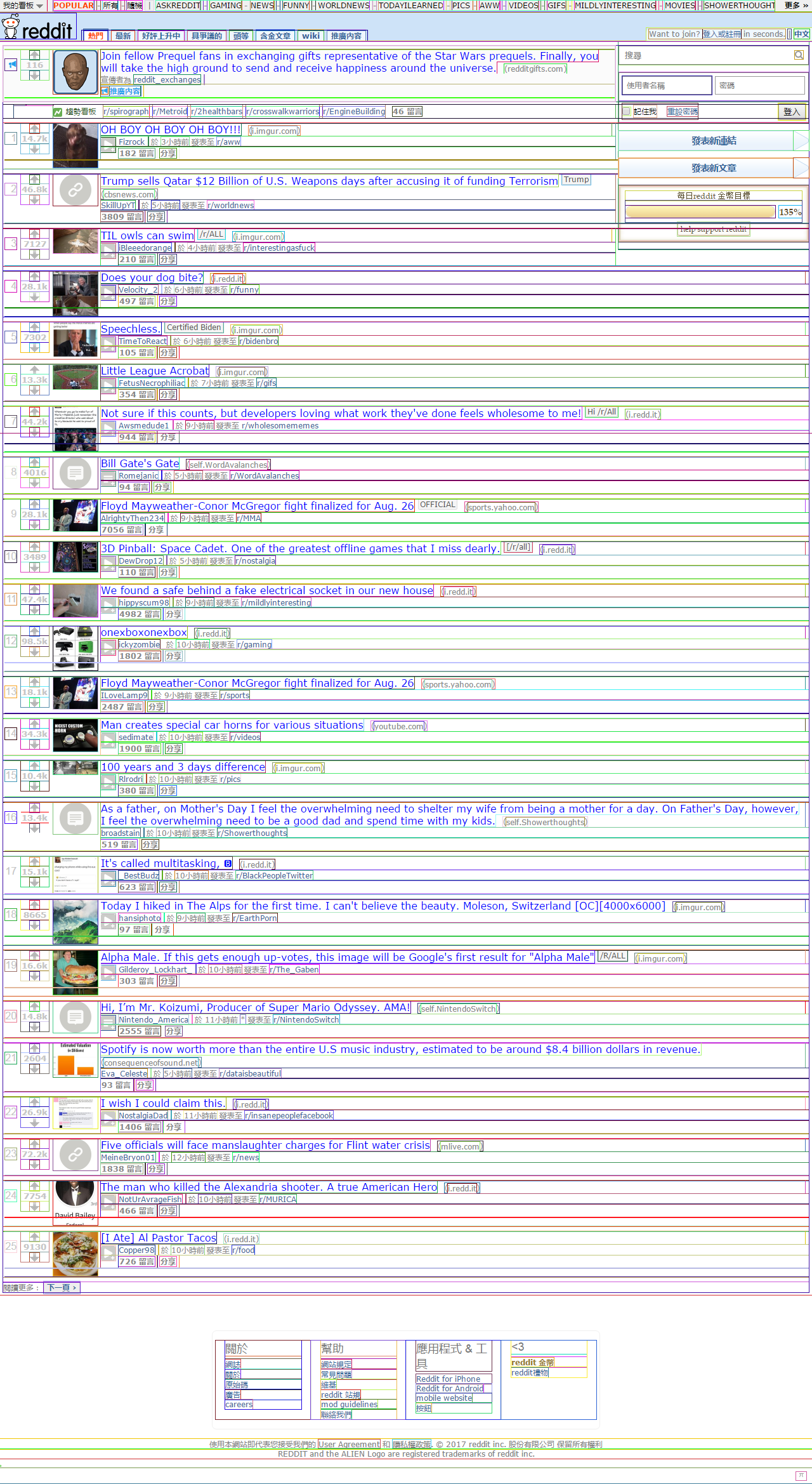
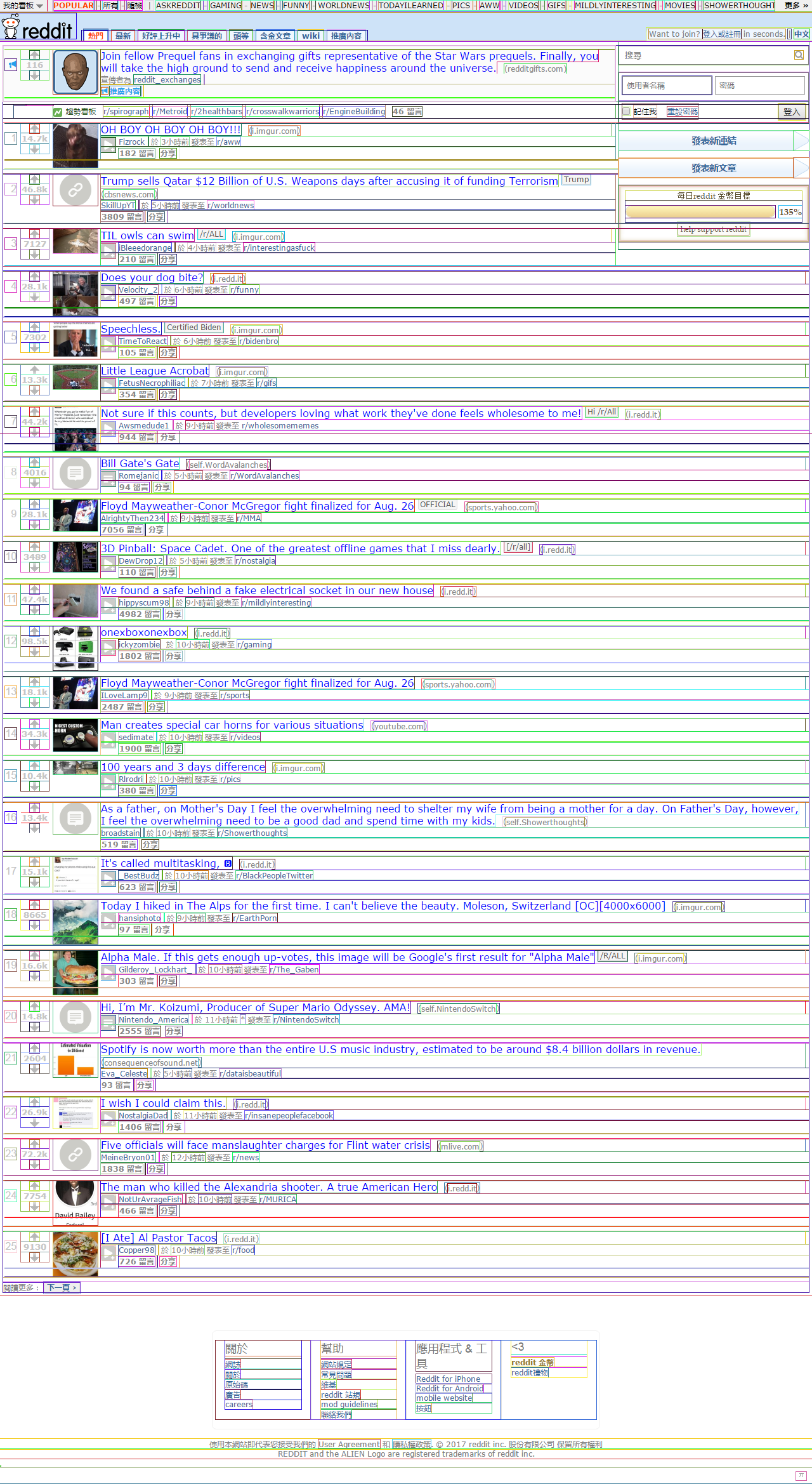
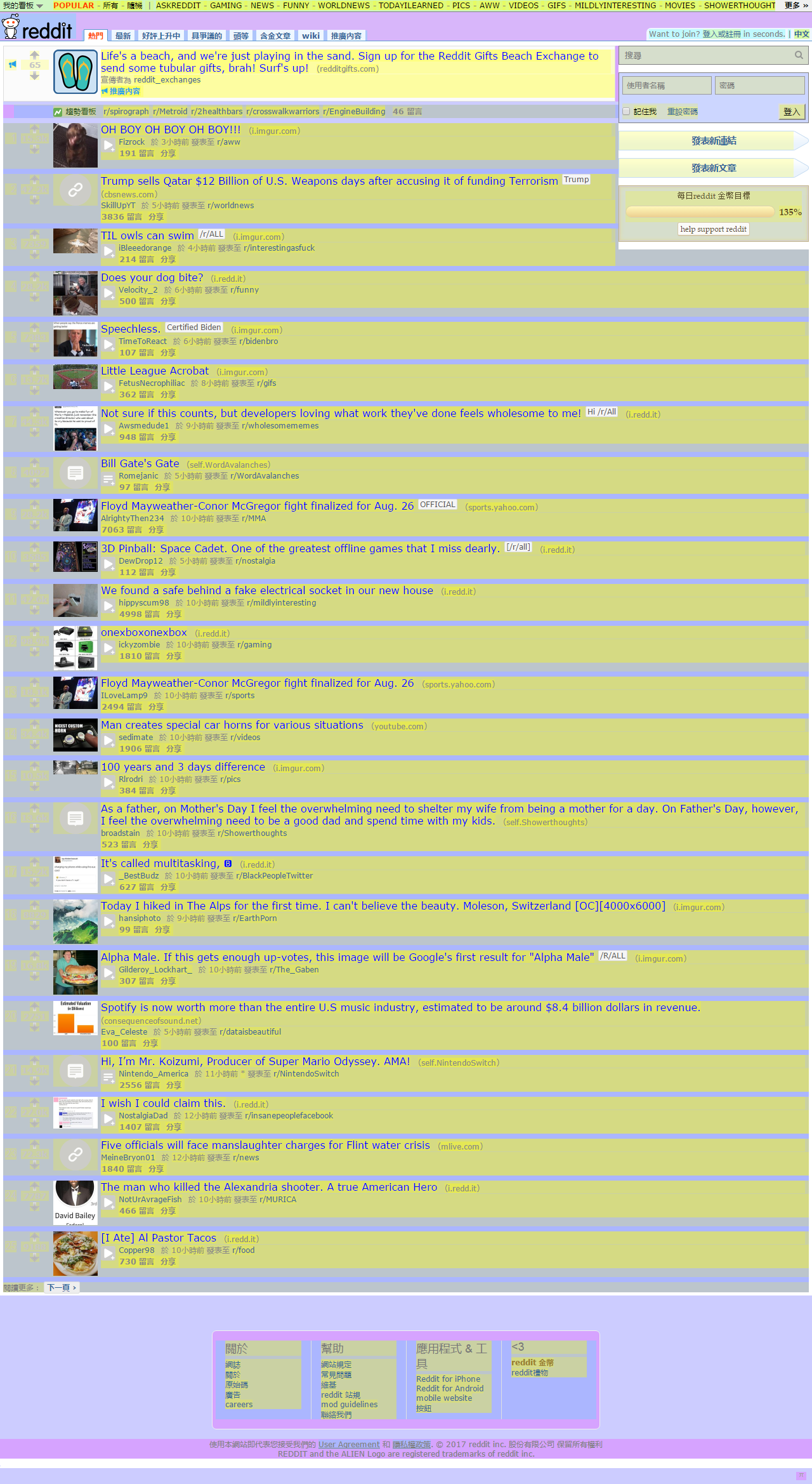
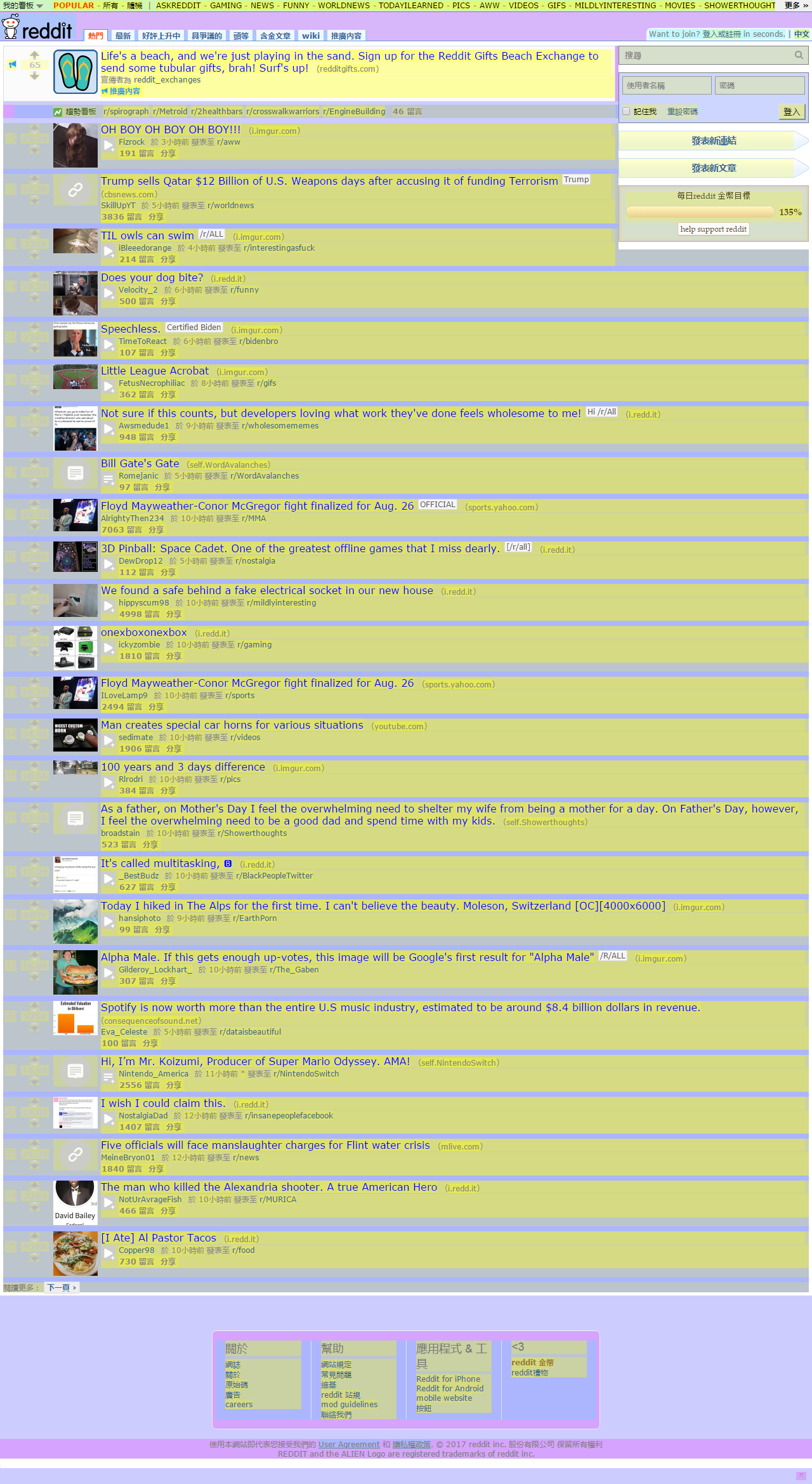
只要在网站中使用这一段 CSS 样式,就能看到如下效果:
<!--  -->
两种方法都有自己的优缺点,JavaScript 的使用方便,但是只能适用于单个网站;而 CSS 样式适用于数量多的网站(只需要在公共 CSS 文件中加入这些代码就可以了)。