由于近期的疫情影响,导致复工时候只能在家办公,所以捣鼓了一下远程办公,特此记录一下。
<!-- more -->
准备
一台可以通过 ssh 来进行连接的服务器(云服务器或者公司的服务器);
一台用于可以连接 0 中的服务器的 PC。
安装 Visual Studio Code
点击这里下载「Visual Studio Code」,然后安装。
安装远程插件
新安装的 Visual Studio Code 并不能直接进行远程工作,需要下载相应的插件。
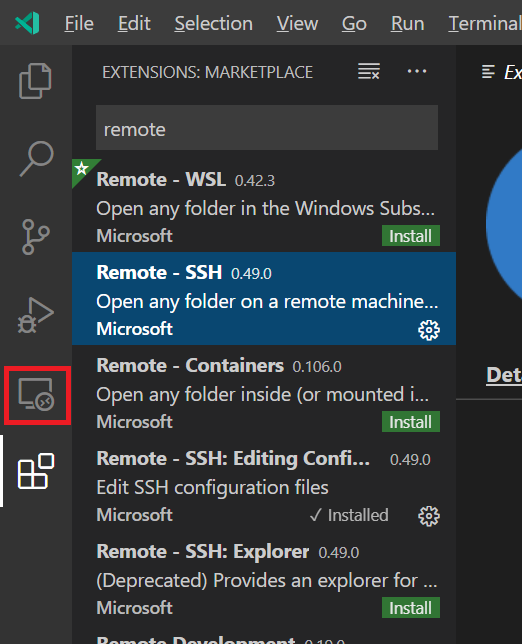
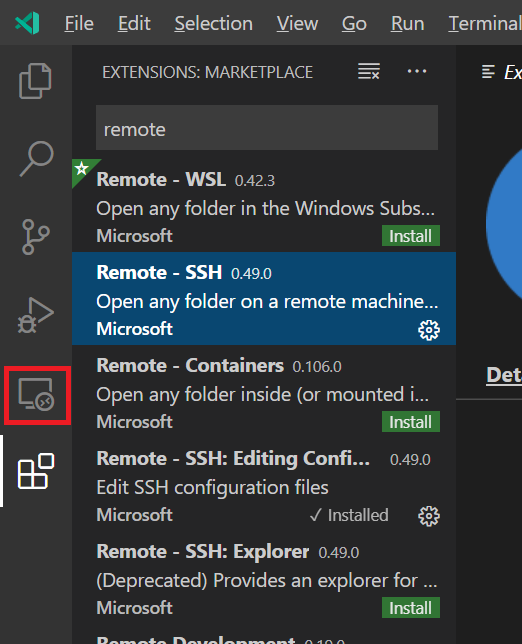
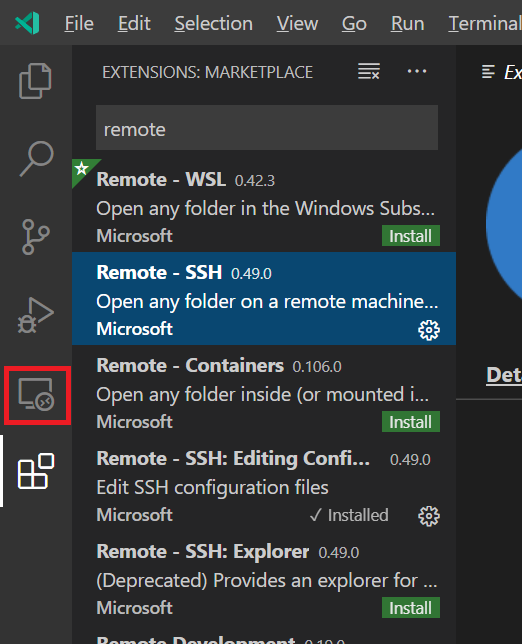
在左侧边栏点击 Extensions(或者使用快捷键 Ctrl+Shift+X)调出插件管理页面;
在顶部搜索栏搜索「Remote」,在搜索结果中选择 「Remote - SSH」 进行安装;
在安装的时候会自动为你安装 「Remote - SSH: Editing Configuration Files」。
安装完成后,你的左侧边栏就会多出一个「远程资源管理器(Remote Explorer)」的图标,如下图所示:
<!--  -->

<!-- {% asset_img RemoteExplorer.png RemoteExplorer %} -->
开始使用
进行连接
点击远程资源管理器图标,在 SSH TARGETS 栏中点击加号,来新建一个 ssh 连接:
<!--  -->

<!-- {% asset_img SSHTARGETS.png SSHTARGETS %} -->
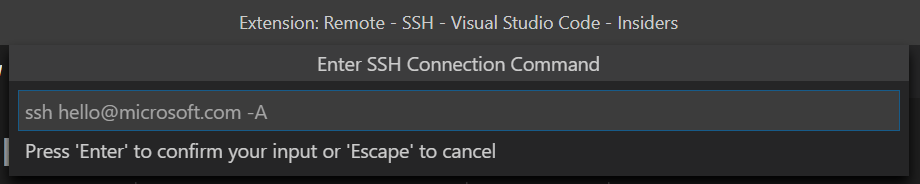
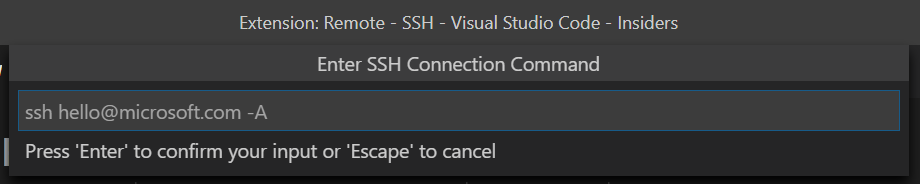
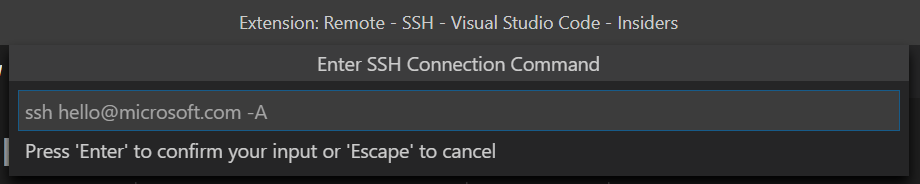
输入:
ssh user@host
user 是用来登录的用户名,host 则是你需要远程的服务器的地址。
ssh 的默认端口是 22,如果你修改过该端口,则需要使用 p 参数:
ssh -p 9588 user@host
9588 则是新的 ssh 端口。
回车,然后选择一个配置文件进行保存。
这时候在左侧 SSH TARGETS 下将会出现以你的 host 为名称的项目,右键选择在连接当前窗口或者在新窗口,进行连接。
<!--  -->

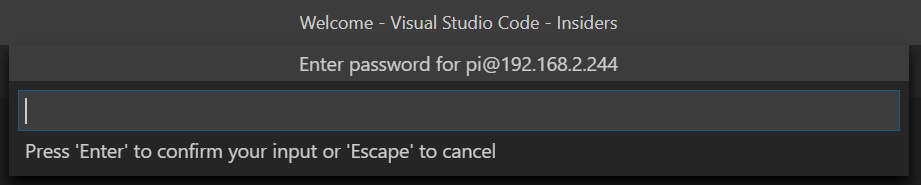
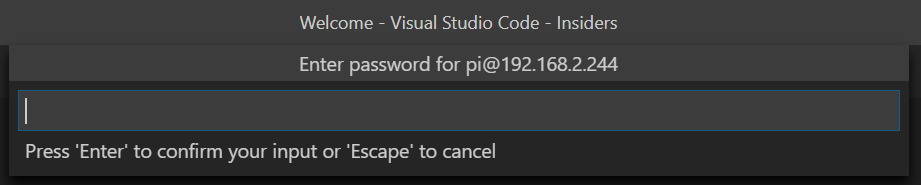
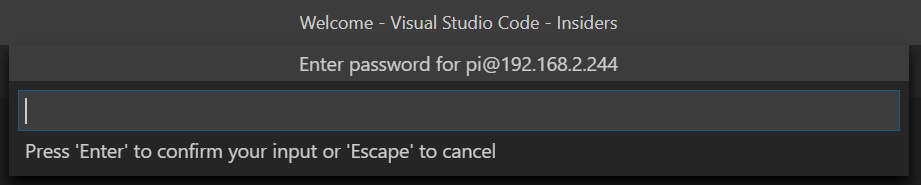
<!-- {% asset_img password.png password %} -->
输入当前用户名所对应的密码。
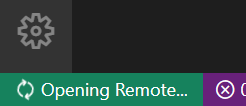
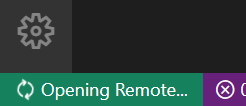
这时你的窗口左下角将会将会显示正在连接:
<!--  -->

<!-- {% asset_img Opening.png Opening %} -->
等待一段时间后。如果变成以下样式,则为连接成功:
<!--  -->

<!-- {% asset_img success.png success %} -->
选择文件夹
连接成功后,你要选择需要进行工作的文件夹,基本上是一个项目的根目录。
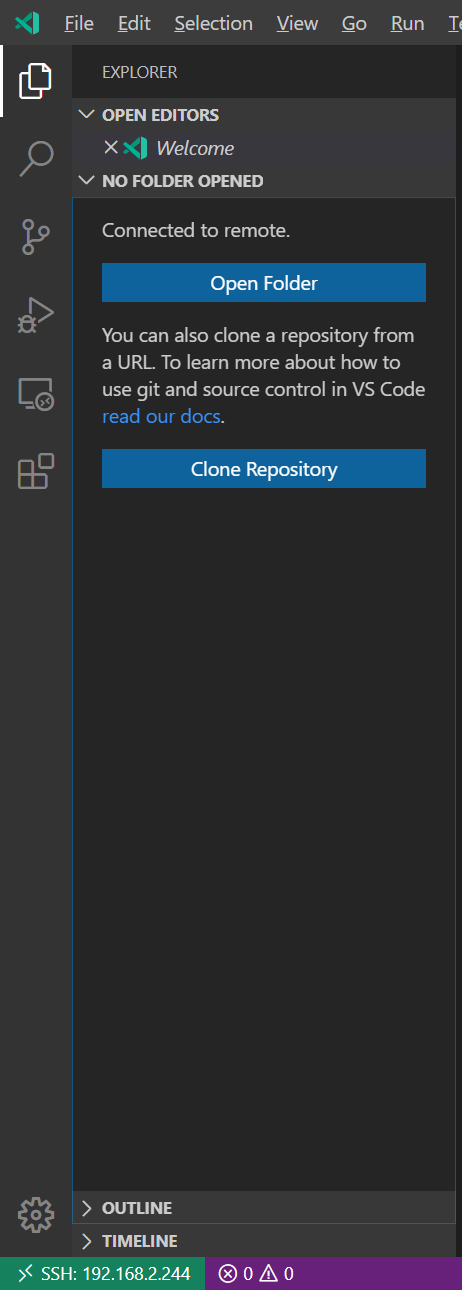
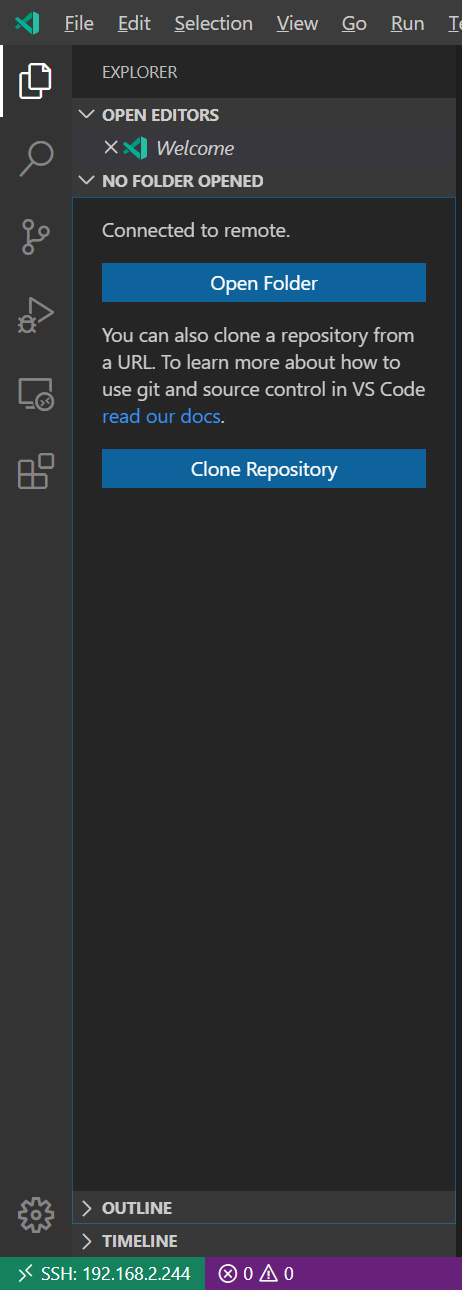
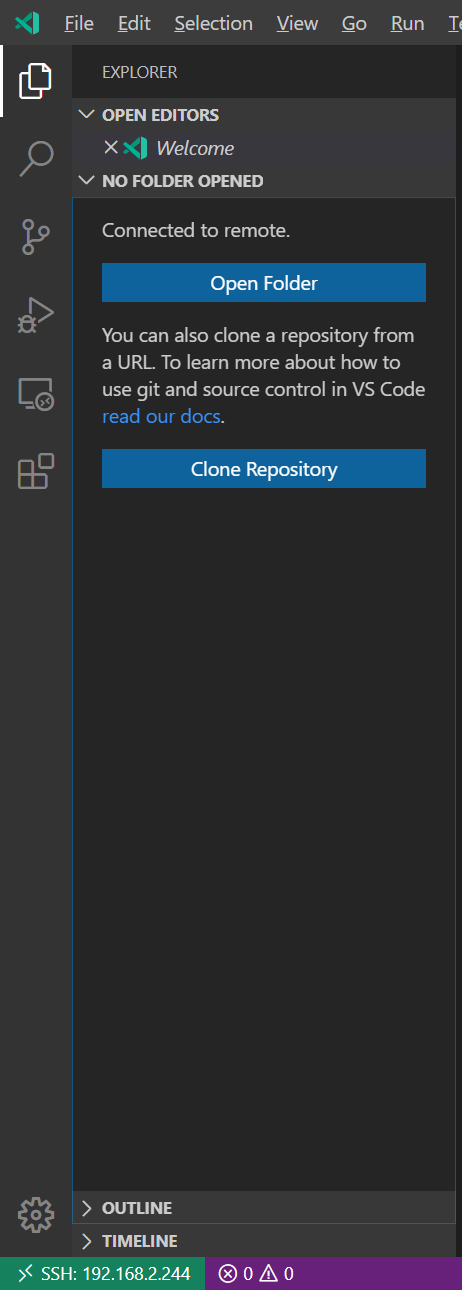
点击左侧边栏的 Expoler(或者使用快捷键 Ctrl+Shift+E)打开资源管理器:
<!--  -->

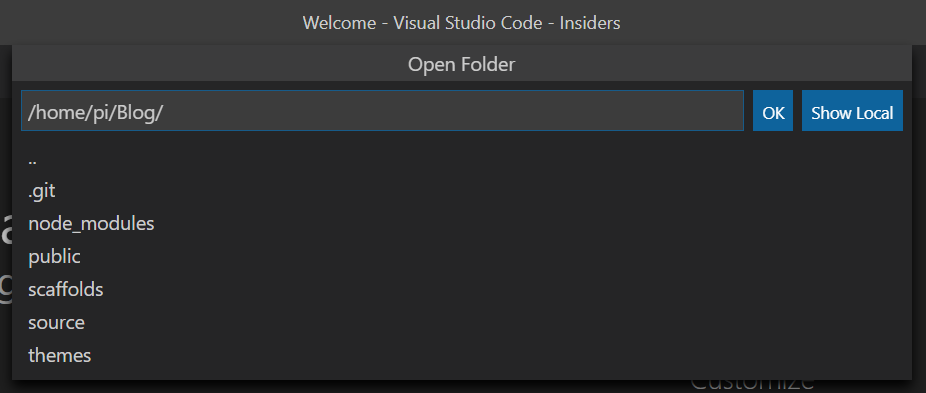
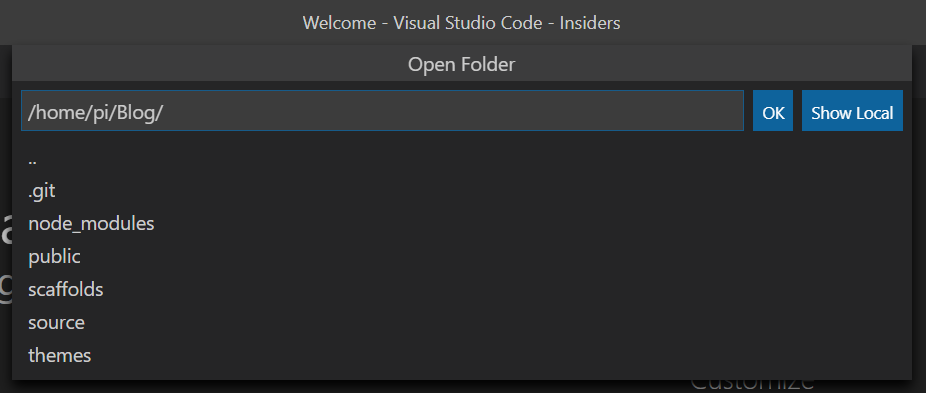
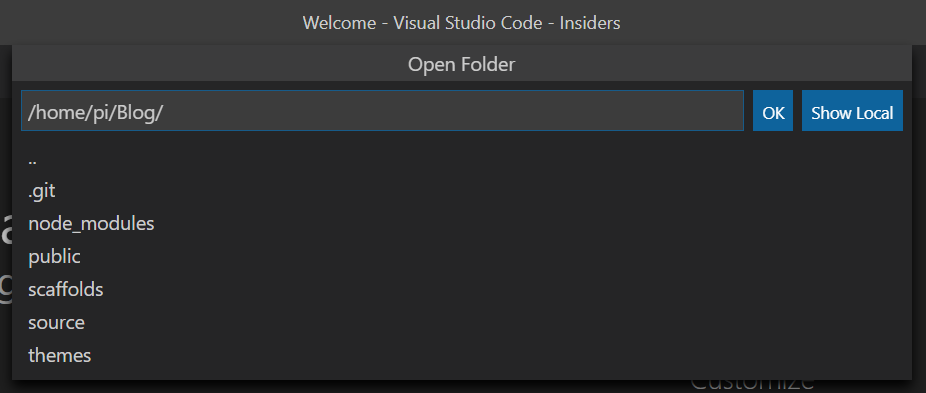
<!-- {% asset_img expoler.png expoler %} -->点击 Open Folder 按钮来选择文件夹:
<!--  -->

<!-- {% asset_img open-folder.png open-folder %} -->点击 OK,这时可能需要你再次输入密码,之后你的资源管理器中就会有选择文件夹下的文件了。
权限修改
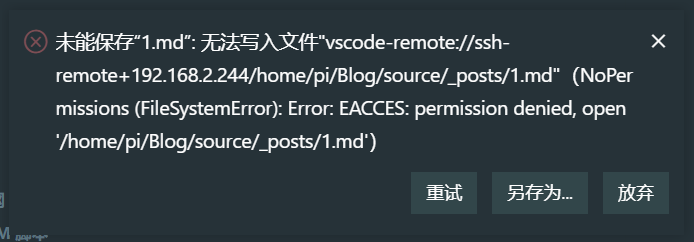
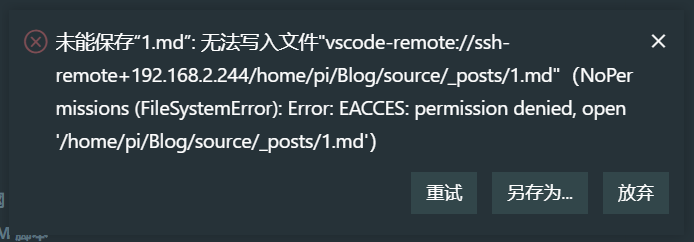
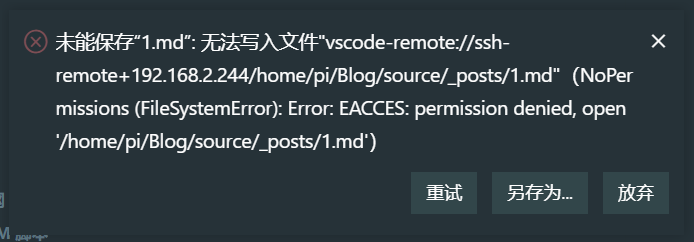
这时候你已经可以点击任意一个文件来进行预览了,为什么说是预览呢,因为当你尝试编辑并保存时,系统会有如下警告:
<!--  -->

<!-- {% asset_img error.png error %} -->
提示权限不够。
最简单的方法是执行以下命令:
sudo chmod 777 /path
之后再保存的话就可以顺利保存成功了。