
Vercel 是一个静态网站托管项目,而且有很多东西自动化完成,反正就是非常的方便和省事,我的港美股平台推荐网页就是使用 Vercel 托管的,访问速度很快吧。
Vercel 托管 GitHub 个人项目是免费的,不管私有还是开源,这还是比较良心的,但是组织项目是收费的,需要在 Vercel 创建 Team 才能使用,但是吧价格太贵了,对于目前没有收入的我来说有点承受不起,于是就找到了一种方式可以免费托管 GitHub 组织项目代码的方式。
<!--more-->本地先有 Nodejs 环境,然后执行下面代码安装 Vercel
npm i -g vercel
然后就开始本地搭建项目了,不管你是博客还是文档都可以,支持的 template 有很多。
比方说我想搭建一个文档,我就找到了官方的文档示例项目代码,下载了一份直接就可以用了。

在网页上我们只能通过导入 GitHub 项目的方式创建 Velcel 项目,免费版不能在线使用 GitHub 组织的代码,所以我们要使用命令行创建。
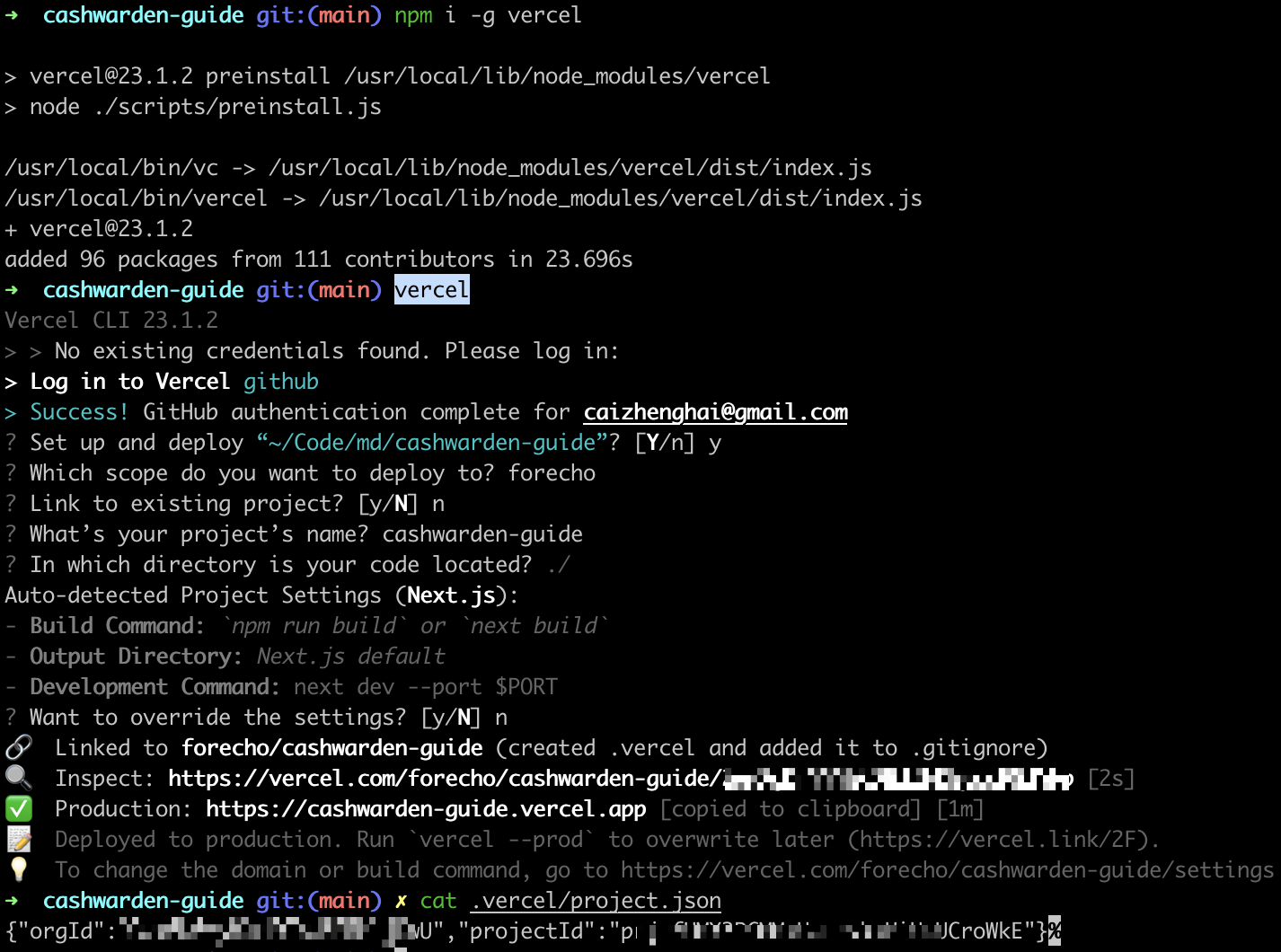
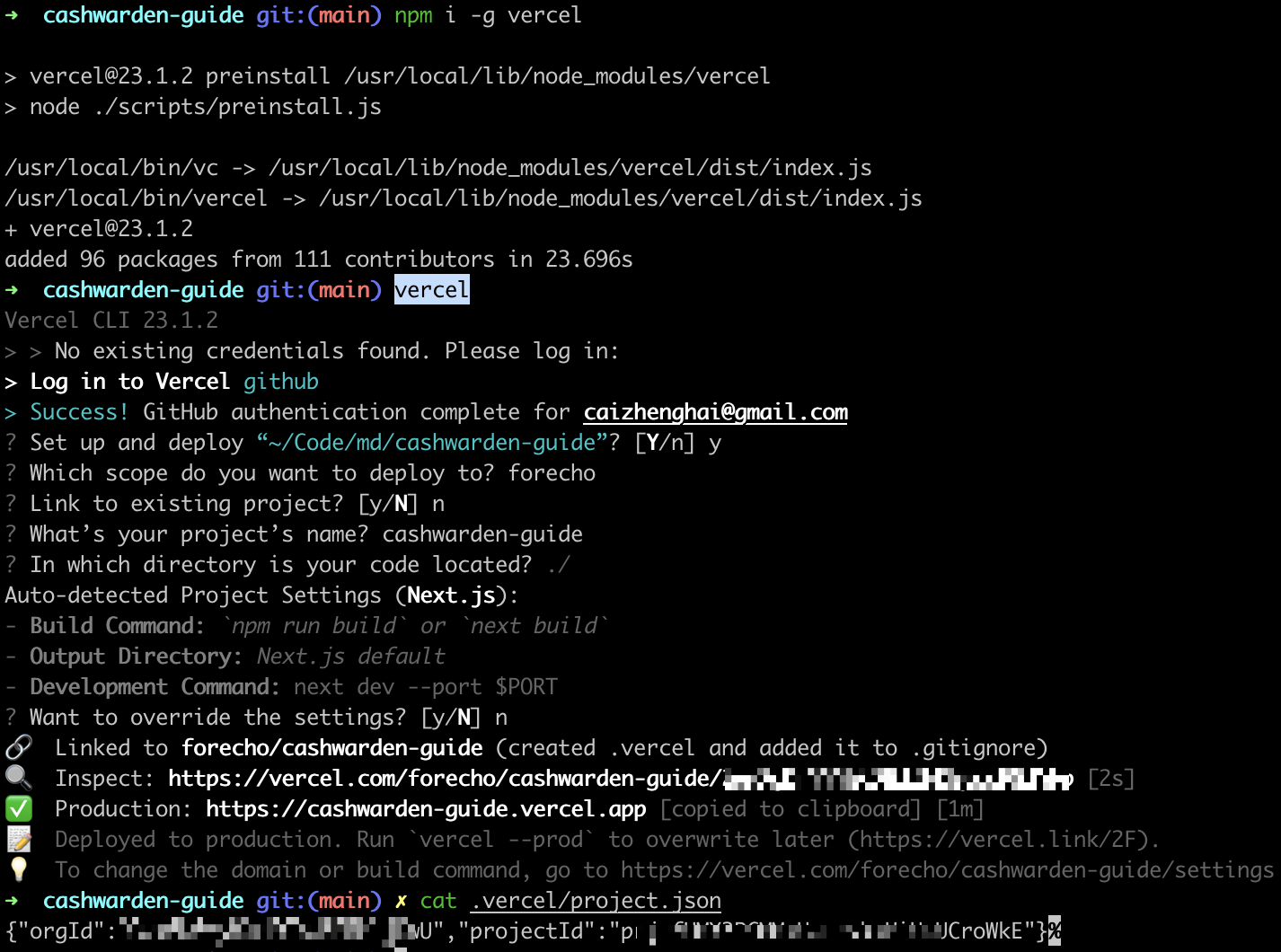
在上一步准备好的项目根目录执行 vercel 命令,然后按照提示一路操作就可以了,选项我都是选默认的,这个要按照项目情况选。
然后使用 cat 命令获取 orgId 和 projectId 的值
cat .vercel/project.json
在当前项目添加 Github Action 部署文件 .github/workflows/deploy.yml,实现自动化部署,代码如下:
name: deploy website preview
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: amondnet/vercel-action@v20
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
vercel-token: ${{ secrets.VERCEL_TOKEN }}
vercel-args: '--prod' #Optional
vercel-org-id: ${{ secrets.VERCEL_ORG_ID }}
vercel-project-id: ${{ secrets.VERCEL_PROJECT_ID_STATIC }}
- name: preview-url
run: |
echo ${{ steps.vercel-action.outputs.preview-url }}
根据你的需求需要适当的修改。

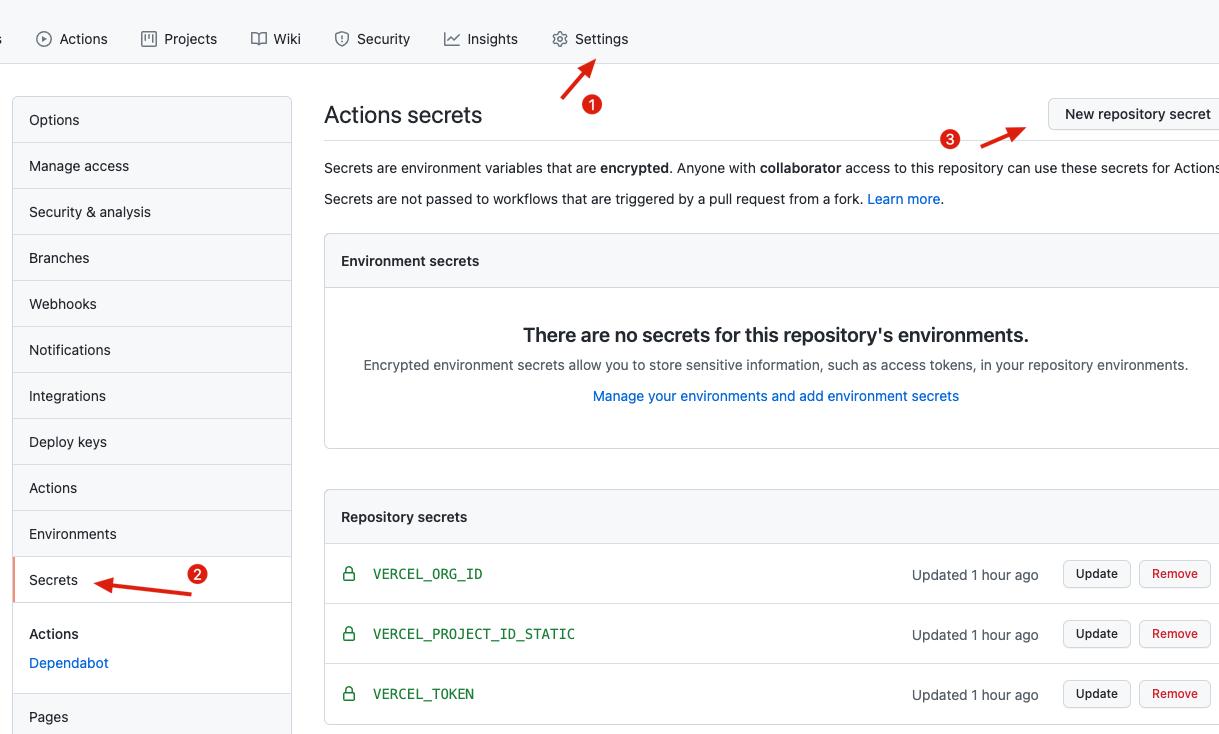
给 GitHub Actions 添加环境变量,在 GitHub 项目的设置里面找到相应的位置创建,我们只需要创建三个值:
VERCEL_ORG_ID:前面获取到的 orgIdVERCEL_PROJECT_ID_STATIC:前面获取到的 projectIdVERCEL_TOKEN:在 Velcel 手动创建 token然后每次 push 代码,Velcel 就会自动部署了。
这几步虽然操作起来不算麻烦,但是也费时间,有能力的朋友尽量还是购买 Vercel Pro 吧。
最后感谢 Vercel 和 amondnet/vercel-action 提供的服务。