
距离 2019年9月1日,已经过去整整三年,在维护这个博客的三年时间里,没做过任何SEO,也没做过任何推广,UV也到了20w+;
三年时间积累了一些数据在这里展示,也分享一些我在维护这个博客的时候的一些设计;
今天这一篇,没有技术,只是闲扯一些感悟和分享一些设计。
<br/>
<!--more--> <HTML lang="en"> <div style="text-align: center;"> <iframe frameborder="no" border="1" marginwidth="0" marginheight="0" width="480" height="106" src="//music.163.com/outchain/player?type=2&id=22187215&auto=0&height=66"></iframe> </div> </HTML>三年前的某一天,我终于决定放弃 CSDN 这个粪坑,转战到了 Github Pages。
现在来看,三年前我选择放弃 CSDN 转战 Github Pages 是一个完全明智的决定。
在建立这个博客之初,我的目标和现在基本上是一致的:
<br/>
我还记得最开始创建这个博客的时候,我对前端开发的理解还停留在 HTML + CSS + JS 的所谓 网页三剑客 的概念;
没用过 Node,不知道什么是模板渲染、不知道 Hexo 如何构建、怎么发布,也不知道怎么更换主题;
当时觉得 Hexo 默认的主题不好看,在晚上找了很多博客园的二次元风格的样式来魔改;
比如下面这个进入博客时的开场动画:

还有一些:
这些内容和资源至今我都还保留着,在这个仓库:
再后来学会了更换博客主题,改成了 hexo-theme-yulia、增加了评论等功能;
再后来偶然间看到了 nexmoe 主题,非常简洁就一直用到了现在;
顺便说一句,这个主题的作者 nexmoe 在我用这个主题的时候还在上高中…
既然博客的主题定了,接下来就是根据自己的需要对主题进行“魔改”;
在魔改的时候,学到了 ejs 模版、hexo 生成静态页面、Node.js、NPM等等一系列内容;
2019年下半年可以说是功能的井喷之年,博客的大部分功能基本上都是这个时间段加入的!
比如:
另外,这个时间段也增加了大量的 Tag,比如:
<br/>
随着功能的日益丰富,我发现我好像背离了初心,更多的是关注博客 “花里胡哨” 的功能,但是没有输出一些内容很好的文章;
所以在 2020-2021 年,我添加的博客功能没有那么多,主要的精力都放在了输出文章上;
这两年几乎输出了300+的文章,不能说日更,最起码也是两天一篇;
上学的时候总是有那么多用不完的时间~
除了提升自己博客内容质量之外,在这两年我也提升了一些关于博客体验相关的内容;
<br/>
在做体验这方面提升的时候,我保持的一个原则就是:无门槛;
也就是,不需要任何操作即可获得参与感体验;
比如:

不需要登陆,不需要注册,你只需要点一下即可点赞;(当然,这个点赞的样式来自 Twitter!)
<br/>
另外为了让读者能够第一时间获取到博客最近的更新内容,我增加了站内推送的能力:

<font color="#f00">**同时,为了避免读者每跳转一个页面,就弹出一次推送,我把读者的推送打开状态存到了 SessionStorage 里面;**</font>
<font color="#f00">**这样,只会在首次打开博客的时候进行通知,之后在站内做任何跳转都不会再进行信息推送,不会干扰到读者,同时也能让读者获取到博客消息;**</font>
<br/>
初次之外,博客中还有一个非常重要的功能就是:“留言”;
我最开始的设计是一个类似于评论的留言板的功能,比如:
但是我觉得这种功能太单调;
之后看到了有一些非常好的开源白板项目,就开了属于自己的空间,然后直接通过 iframe 的方式嵌到了博客里;
我最开始的时候觉得这个东西应该不会有多少人用吧,毕竟自己博客的访问量也是很小;
但是实际上加上站内信的 “推广” 作用,实际效果居然还不错!
现在这个创意白板是这个样子的:


你可以在这里体验(甚至移动端也是可以的!):
<font color="#f00">**看来只要是你做的功能,总是有人用的!**</font>
之后,也尝试做了自己的聊天室,并且以一个单页面的形式嵌在了博客的 畅所欲言 中;
这一部分主要是用 WebSocket 做的,感兴趣的可以看我的开源代码:
后来发现了更好的聊天室:
这个聊天室有一个好处就是,他可以把你的聊天内容制作成图片小卡片,嵌入到其他地方,比如我的 Github 首页:

当然这个功能也是开源的!非常 Cool!
下面截取了一些这个博客更新的历史 Log:

完整的更新历史在这里:
<br/>
博客经过了三年的迭代,也有不少的收获,下面来分享一些目前收集到的内容~
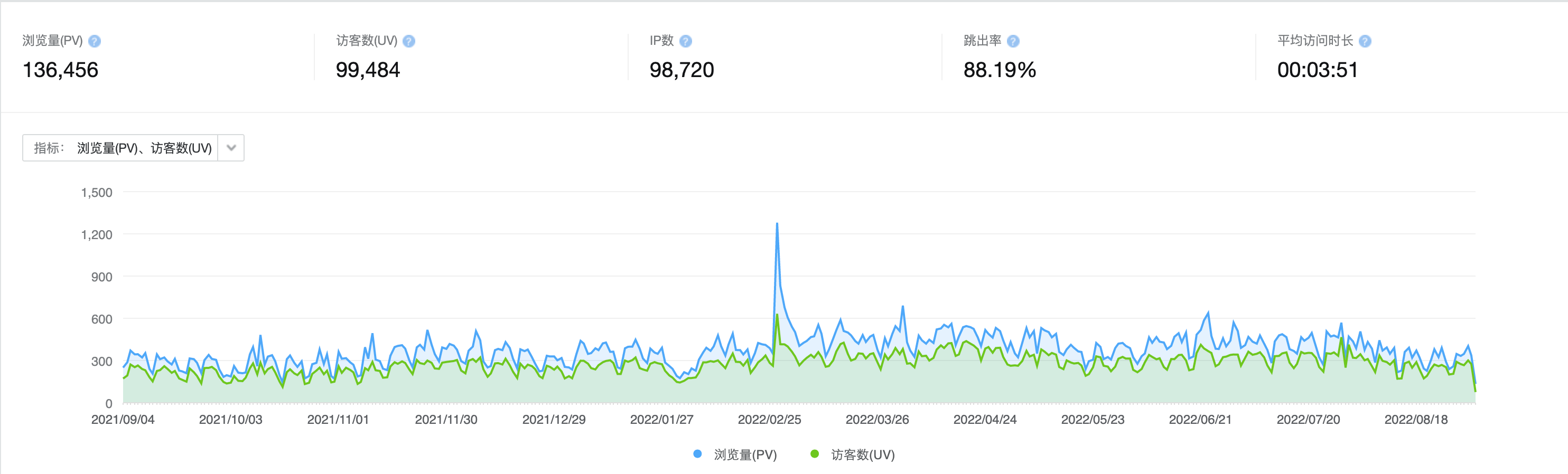
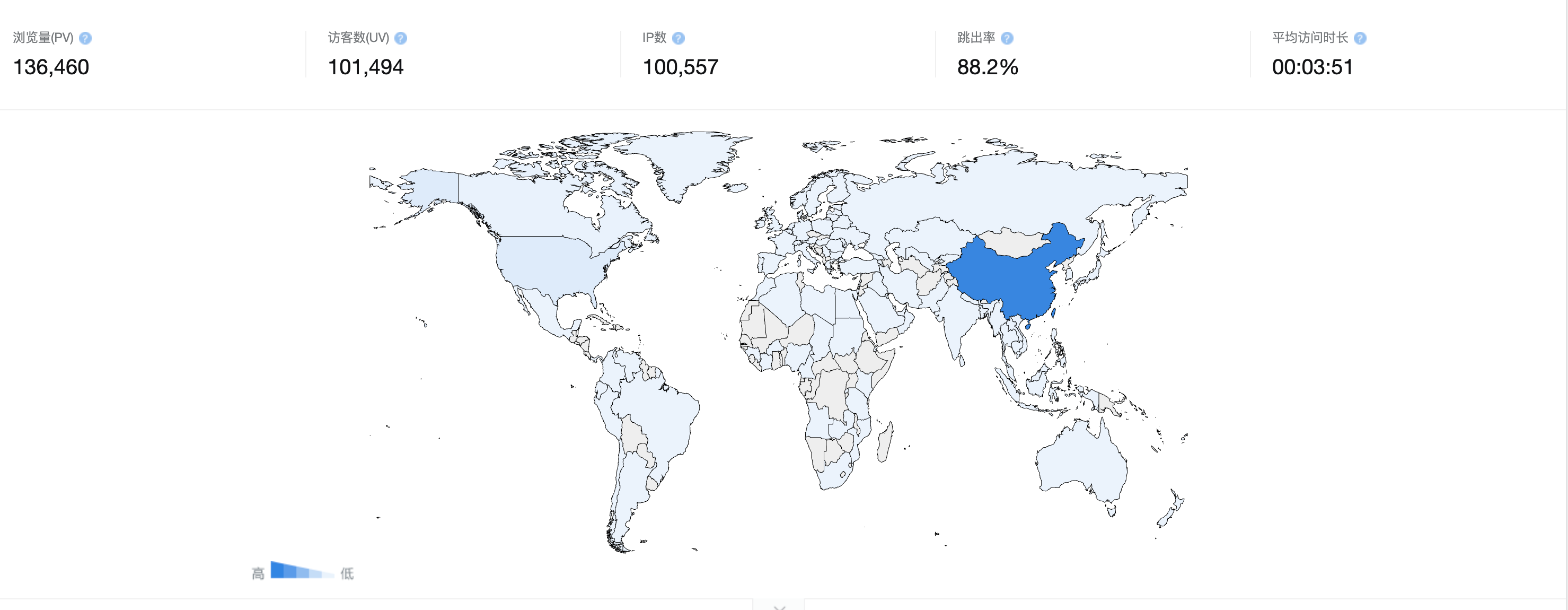
下面是一些关于访问量的统计:


可以看到,访问的 IP 遍布世界各地,还是很有趣的;
之前也使用了一段时间的 Google Analysis,但是国内很多地区经常访问不到,索性就下掉了;
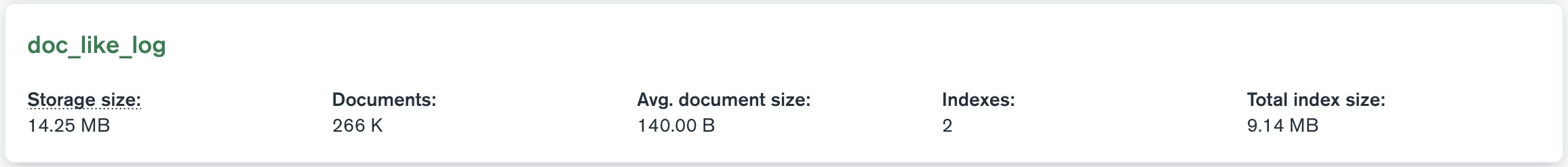
除了上面的访问记录之外,在我的 MongoDB中也保存了一些访问记录:

其中也记录了大概 26w+ 的访问数据;
以及不蒜子的统计:

<br/>
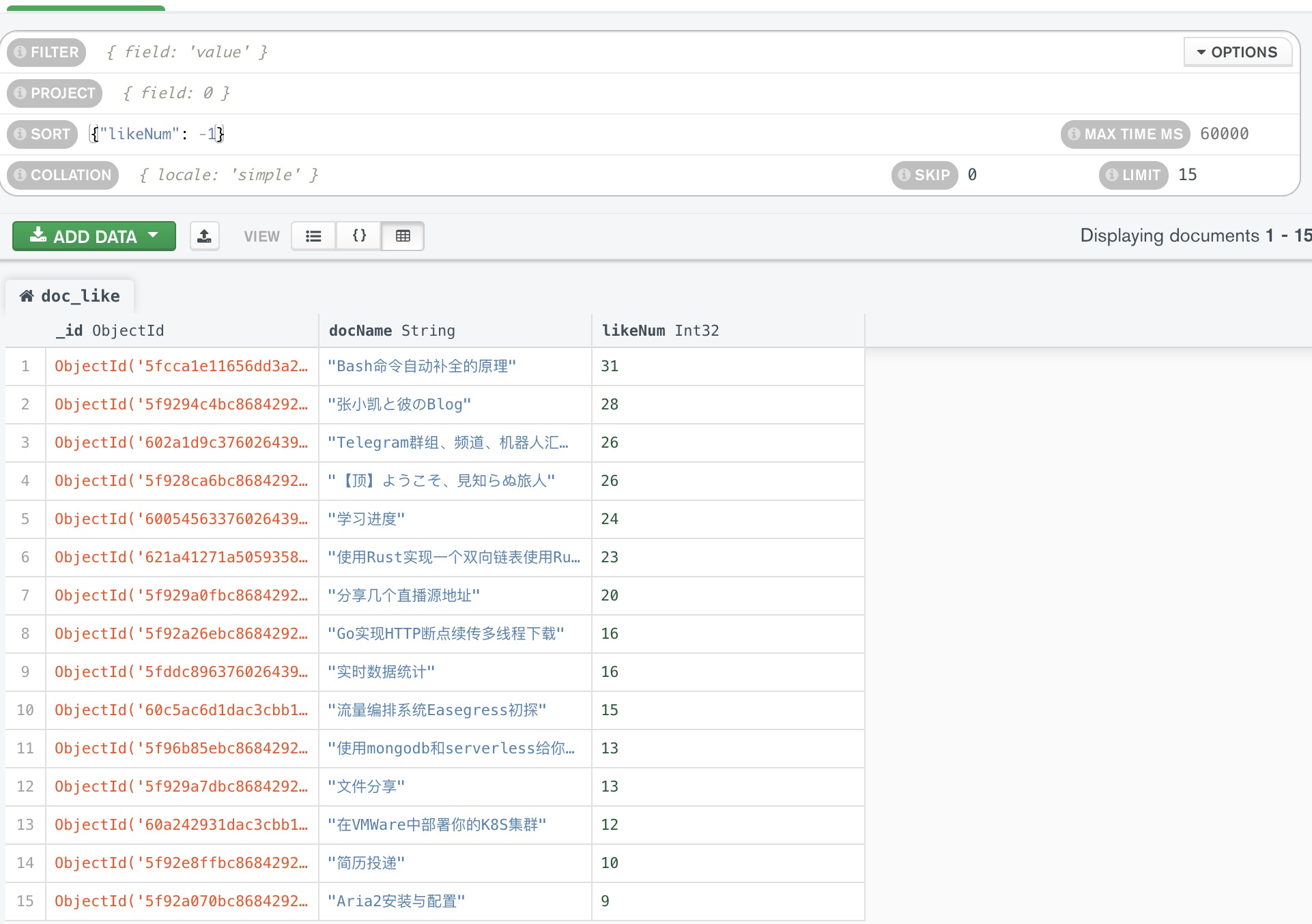
下面列出了文章点赞前15名的数据:

令人意外的是,Bash命令补全居然是点赞最多的文章!
这个可能和 Google 索引有一定关系?

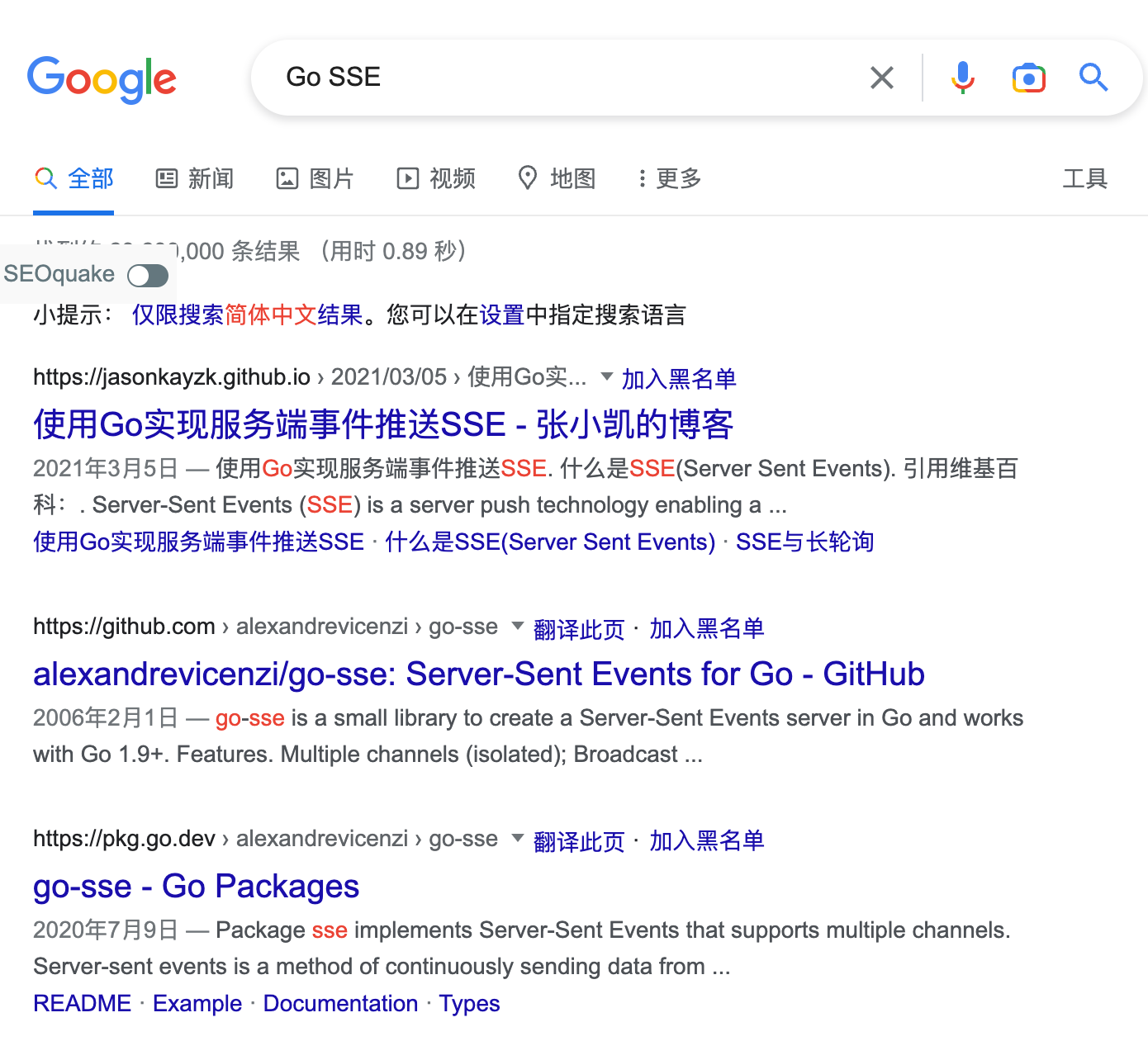
这里还是要给 Google 点个赞,很多内容并不是根据垃圾网站的竞价来索引到最前面的,比如:

我也不知道为什么会排到第一的位置(我觉得下面的 Github Repo 排在第一更合适一些);
<br/>
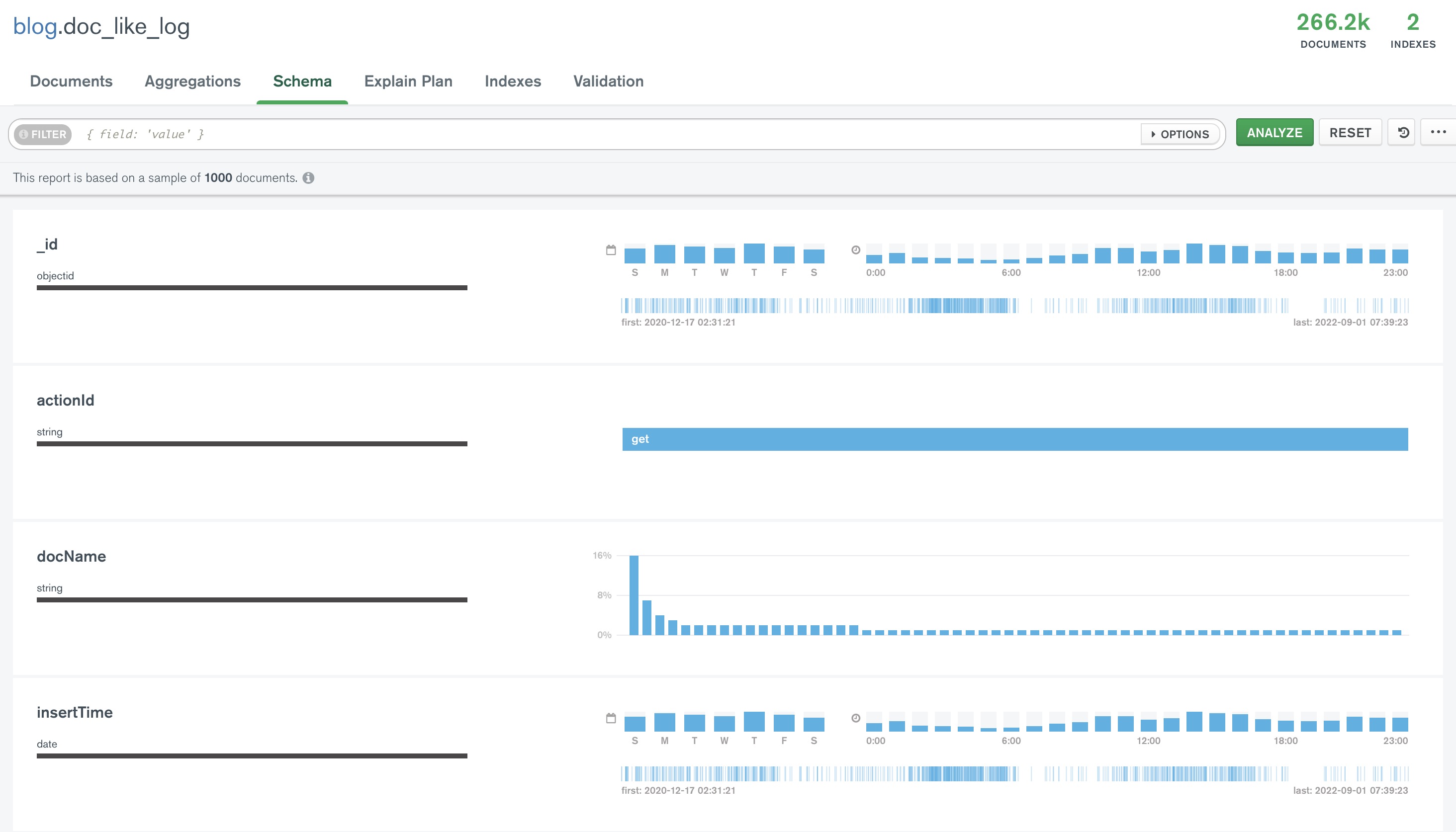
下面是一些基于 MongoDB Schema 的分析,主要是基于日志的分析:

可以看到,在下午 14-16 点这个时间段,访问我博客的人最多,而凌晨的时间段则要相对少很多;
还有一些奇奇怪怪的结论,比如:
<br/>
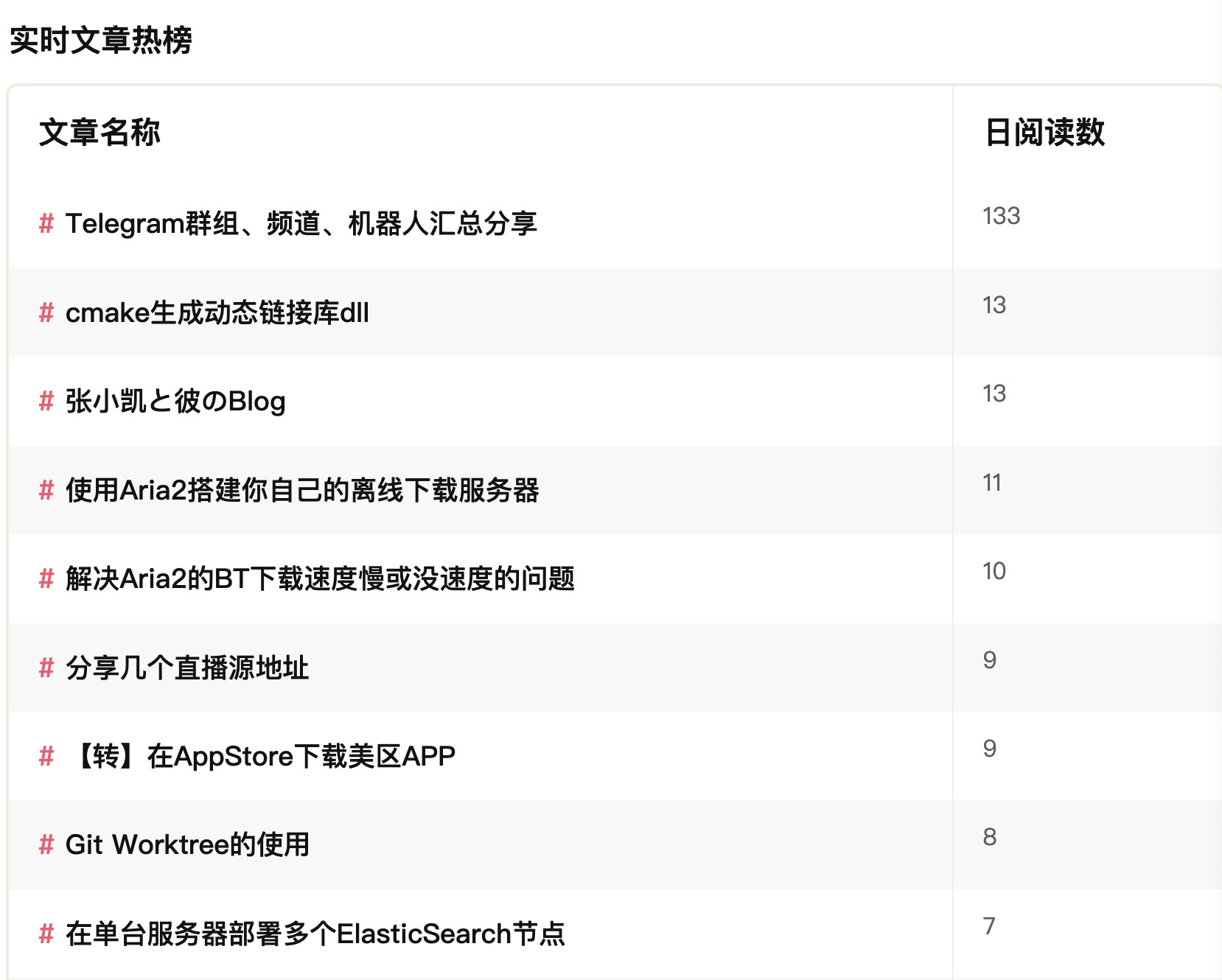
除了上面的统计数据之外,我还记录了一些博客、以及我个人的实时数据;
比如,当前文章的阅读量:

这个主要是根据:MongoDB中记录访问日志 + 划窗实现的;
<font color="#f00">**这些服务之前部署在腾讯云的云函数上(也算是简单玩了一下 Serverless),后面云函数不再提供免费的服务就不再用了!**</font>
另外还有一些实时代码统计:


主要是由 Wakatime 提供的!
<br/>
自从工作了之后,能够维护博客、写文章的时间也变少了;
业余时间还是要学很多其他的东西,导致想要写的文章积压的越来越多…;
比如最近我在做的两个开源项目:
接下来还是会抽空来总结一下自己的所见所得,毕竟没有总结就没有提升;
大家敬请期待吧~
<br/>
这篇文章主要是写在博客三周年之际,总结和分享了一下博客近三年来的迭代和内容更新,希望对大家有帮助~
最后,在这个个人博客越来越稀少的年代,希望这里能保持一方净土,远离商业模式,保留互联网中最纯粹的分享精神!
<br/>