
其实很早之前Github出了一个新彩蛋,会自动将你仓库下的同名用户名仓库的 README 展示到你的个人页面的上方;
之前搞了一个版本,这次做了一些升级和优化;
源代码:
<br/>
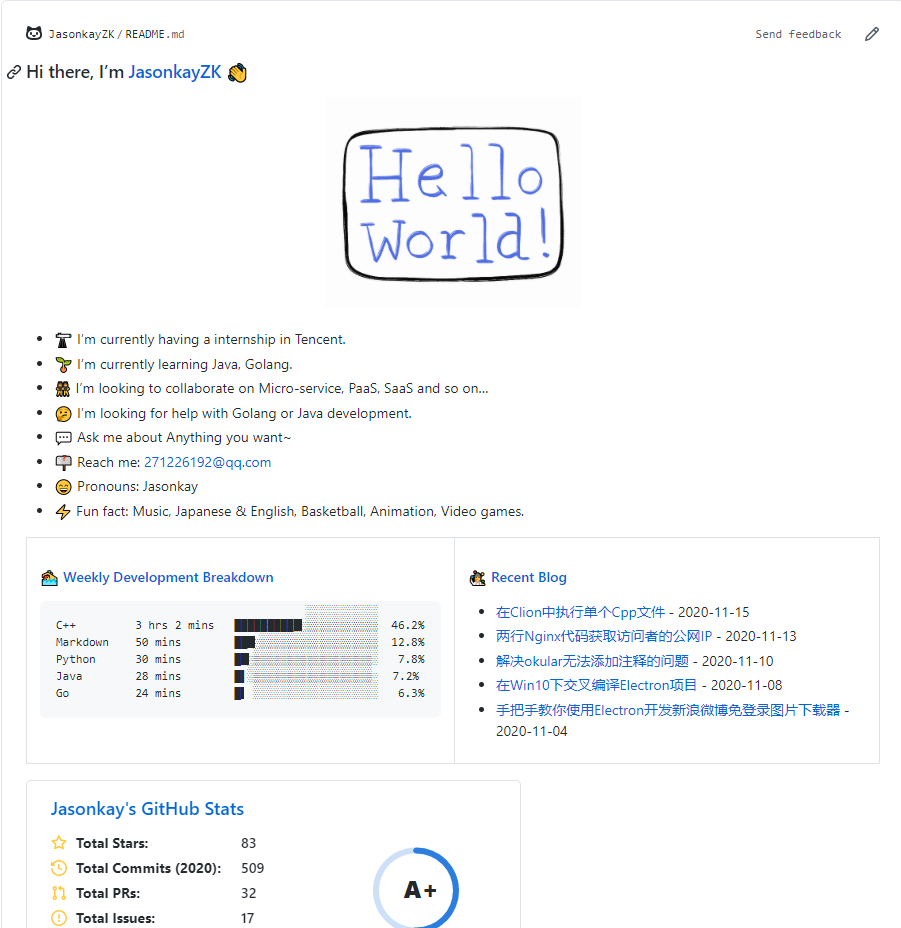
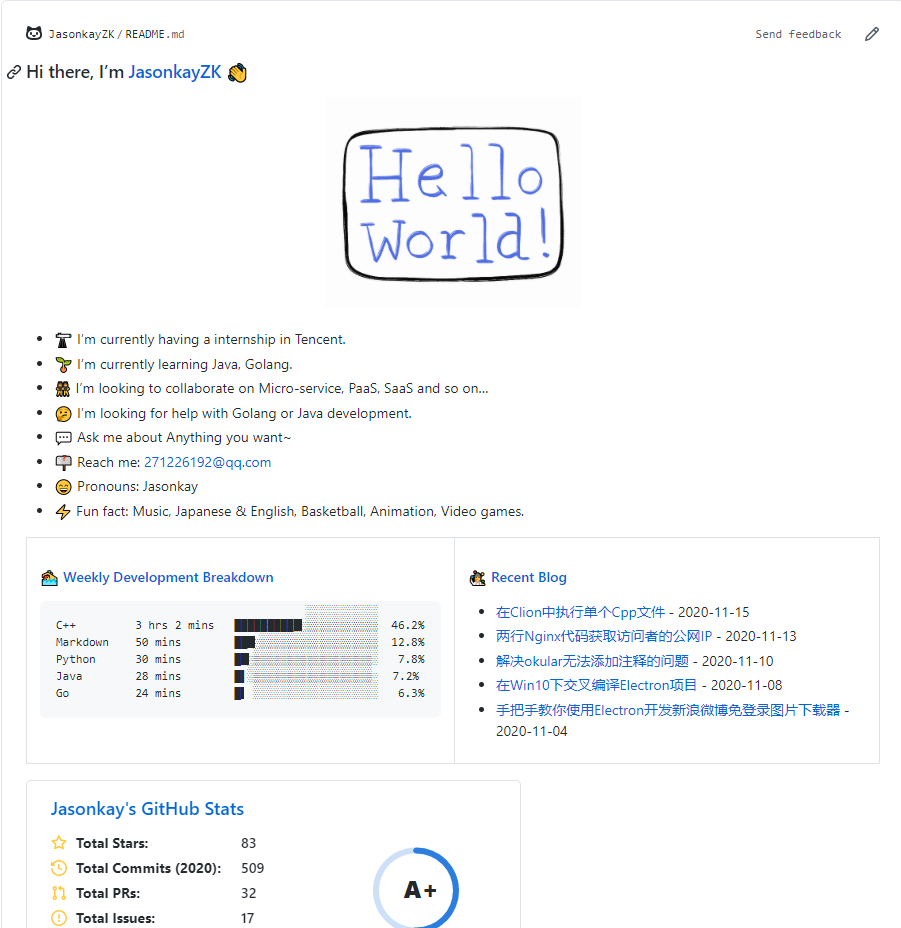
<!--more--> <!-- **目录:** --> <!-- toc --> <!-- <br/> -->最近折腾了一下个人页面仓库,通过 Github Actions 自动每天去跑我的博客和WakaTime动态,然后写入到 README 里面去,最终的效果大概是这个样子:

<br/>
如何让你的 Github 个人页展示 Markdown 的内容:
Github会自动将你仓库下的同名用户名仓库的 README 展示到你的个人页面的上方;
如何使用 Github Actions:Github Actions总结
<br/>
比如说 Recent Blog 这块,博客信息利用RSS订阅的feed.xml快速获取;
Rss 信息处理整体可以通过 feedparser 将对应的 Rss 获取到内容数组,然后再进行拼接即可
比如 Weekly Development Breakdown 这一块,超级推荐大家使用 wakatime 这个工具来统计你的代码时间,具体使用可见:
如何画这个图,可以参考上面这篇博客中的内容;
最后利用 httpx 获取到对应 raw 的文本内容,然后通过到 Markdown 代码语法插入即可;
<br/>
源代码:
参考文章:
<br/>