
最近换上了Linux系统,安装的Node版本是14.x,在使用Hexo Deploy部署时,因为Node版本过高,导致无法通过部署了!与其切换Node版本,不如索性直接用Github-Actions远程部署算了。
Github-Actions是 GitHub 官方 CI 工具,与 GitHub 无缝集成;
本文记录了使用 GitHub-Actions 部署Hexo的全部流程。
Github-Actions相关总结:
<br/>
<!--more-->关于Github-Actions,之前我已经写过一篇相关的文章,详细介绍了如何使用;
不熟悉Github-Actions的同学可以先去看看这篇:
<br/>
GitHub 博客创建步骤非本文重点,网上一搜一大堆,请自行搜索;
推荐使用 master 分支作为最终部署分支,源码分支可以根据自己喜好创建,我使用的是 save分支;
<br/>
源码分支中通过下面命令生成公钥和私钥:
cd workspace/jasonkayzk.github.io
git checkout save
ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f github-deploy-key -N ""
目录中生成两个文件:
github-deploy-key.pub — 公钥文件github-deploy-key — 私钥文件<font color="#f00">**公钥和私钥切记要添加到 `.gitignore` 中!!!**</font>
<br/>
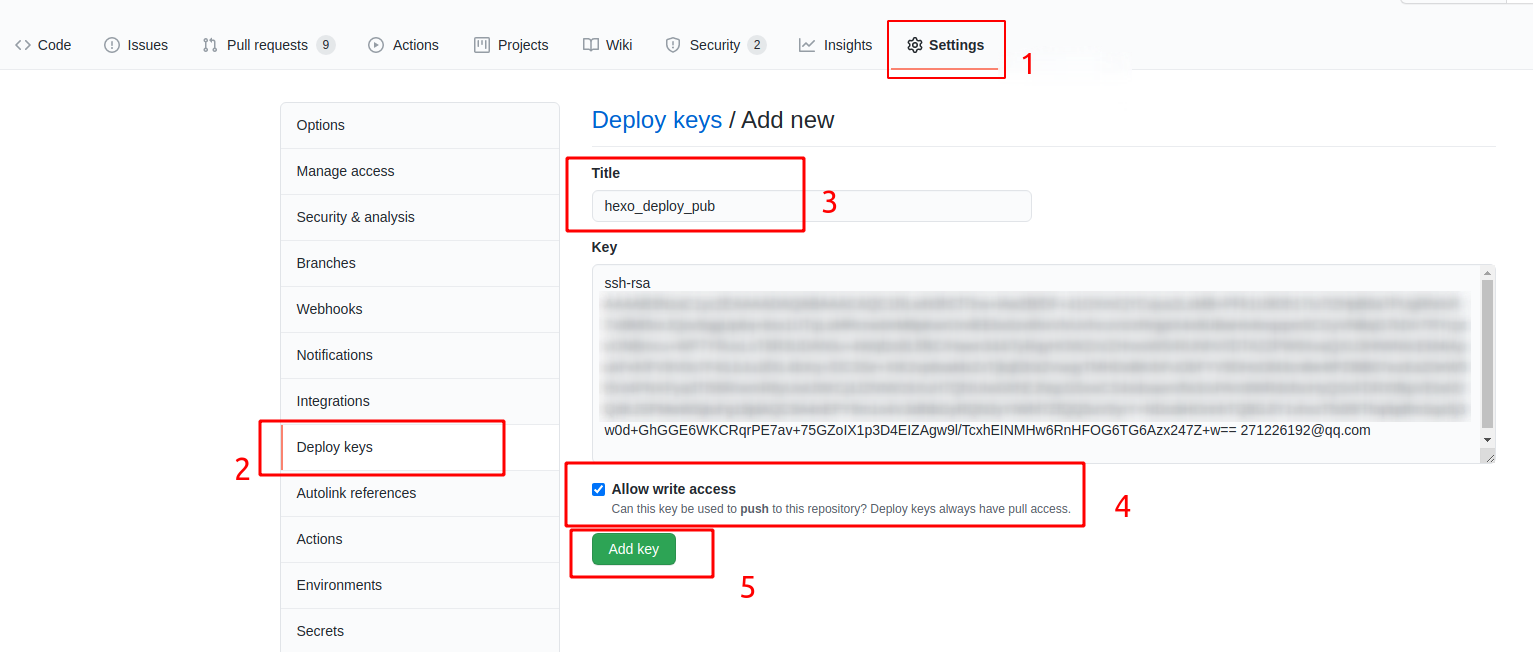
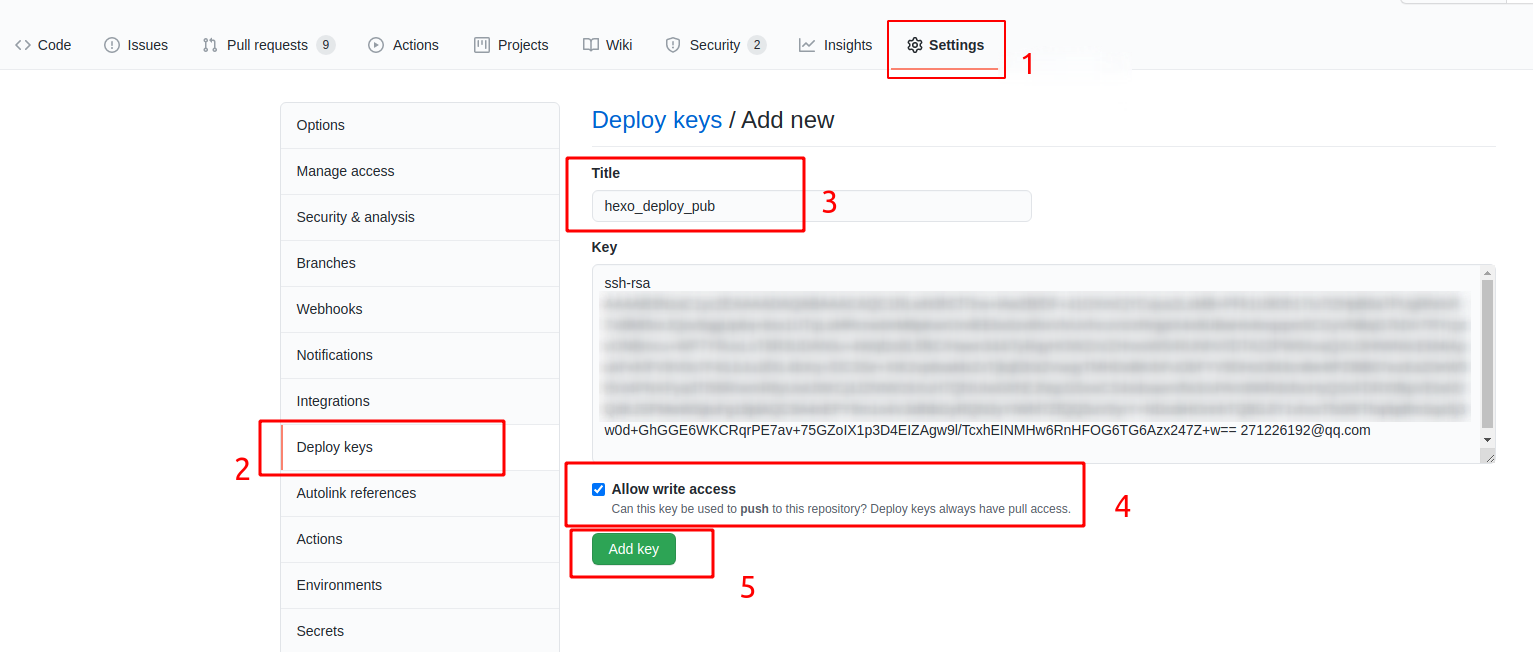
在 GitHub 中博客工程中根据 Settings -> Deploye keys -> Add deploy key 找到对应的页面,然后进行公钥添加;
该页面中:
Title 自定义即可,我添加的是hexo_deploy_pub;Key 中添加 github-deploy-key.pub 文件中的内容;
注意:
<font color="#f00">**切记不要多复制空格;**</font>
<font color="#f00">**切记要勾选 `Allow write access`,否则会出现无法部署的情况;**</font>
<br/>
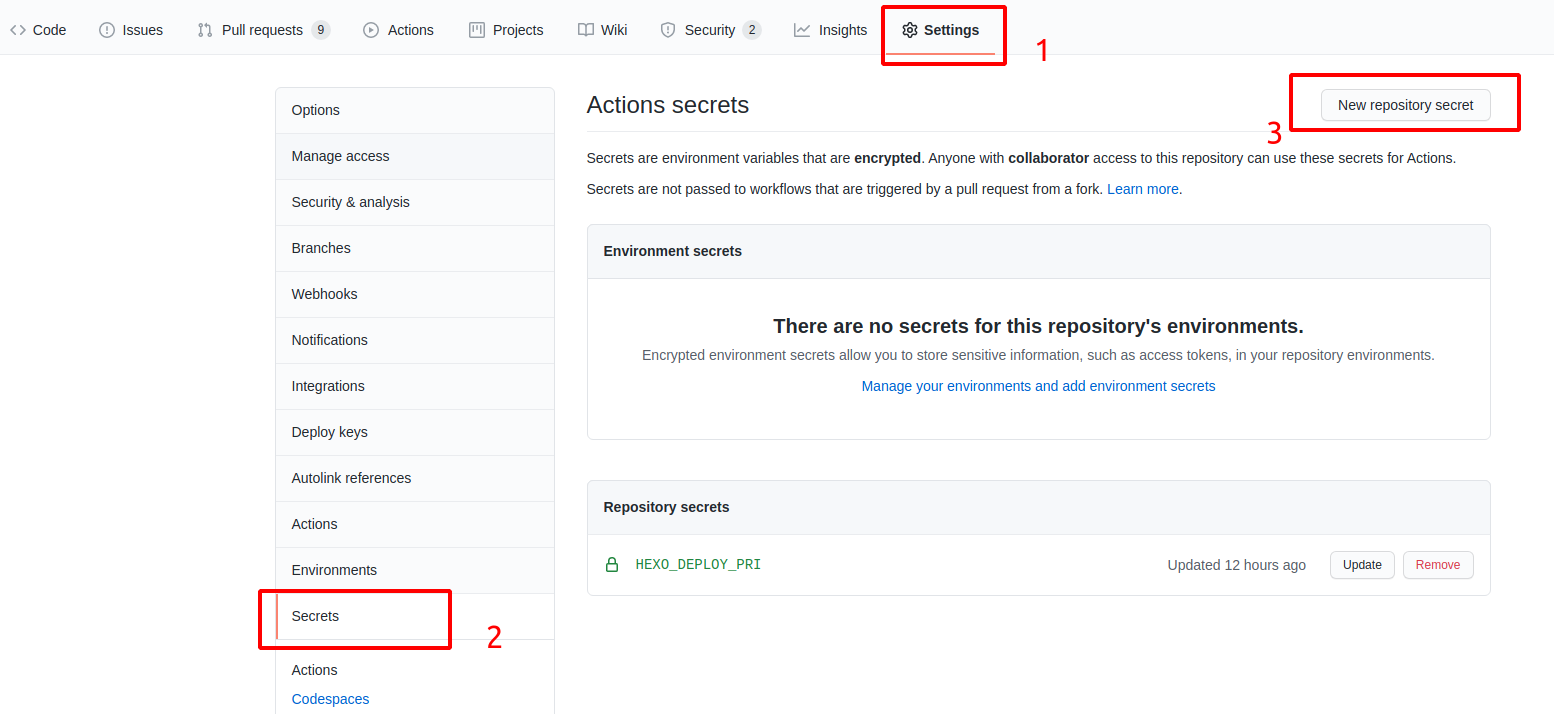
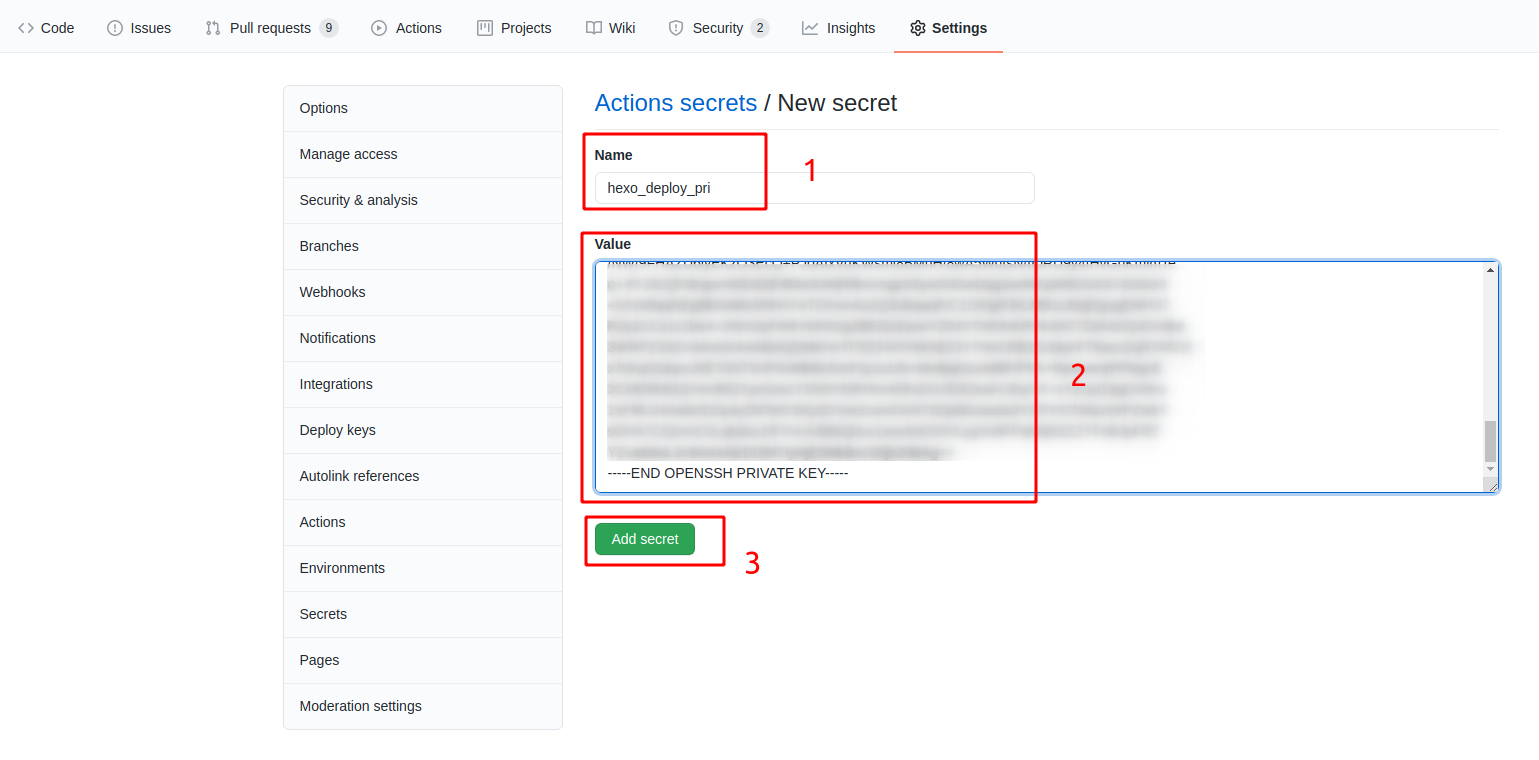
在 GitHub 中博客工程中按照 Settings -> Secrets -> Add a new secrets 找到对应的页面,然后进行私钥添加;

和上一步类似,该页面中:
Name 自定义即可,这里我使用的是hexo_deploy_pri;Value 中添加 github-deploy-key 文件中的内容;
<font color="#f00">**注意:切记不要多复制空格!!!**</font>
<br/>
在博客源码分支(我这里是save分支)中创建 .github/workflows/deploy.yml 文件,内容如下:
name: Build & Deploy Blog
on:
workflow_dispatch:
# push:
# branches:
# - save
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout source
uses: actions/checkout@v1
with:
ref: save
- name: Use Node.js ${{ matrix.node_version }}
uses: actions/setup-node@v1
with:
version: ${{ matrix.node_version }}
- name: Setup hexo
env:
ACTION_DEPLOY_KEY: ${{ secrets.hexo_deploy_pri }}
run: |
mkdir -p ~/.ssh/
echo "$ACTION_DEPLOY_KEY" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
ssh-keyscan github.com >> ~/.ssh/known_hosts
git config --global user.email "jasonkayzk@gmail.com"
git config --global user.name "jasonkayzk"
npm install hexo-cli -g
npm install
- name: Hexo deploy
run: |
hexo clean
hexo d
其中:
name:所设置workflow在Github Actions中显示的名称,可自行设置;on:Github Actions触发条件;jobs中声明了具体的workflow流程;
在使用时你需要修改:
<font color="#f00">**创建的配置文件必须在仓库根目录下的`.github/workflows`目录下!**</font>
至此,Github Actions配置完成;
<br/>
在项目根目录中修改 _config.yml ,增加部署相关内容:
```yaml deploy: type: git repo: git@github.com:jasonkayzk/jasonkayzk.github.io.git branch: master
注:
- <font color="#f00">**这里的repo必须要填写ssh的形式,使用https形式可能会有问题!**</font>
- <font color="#f00">**branch为部署分支,通常为master(或者main)分支;**</font>
<br/>
现在 Hexo 已经和 GitHub Actions 已经集成了,接下来在博客源码分支上推送代码即可自动/手动编译部署;
具体执行过程可以在仓库的 Actions 中查看;
<br/>
文章参考:
<br/>