


They show too many things and too less.
VIM是一個非常具有 創造性 的 editor,也有很多人認爲,“VIM不僅僅是editor,更是一種pattern,或者thinking”。
這一點體現在,大部分的主流IDE/Editor其實都有提供 VIM Plugin,使得你可以使用 VIM的方式 進行 文本編輯。
實際上,
IDE + VIM是一個非常恐怖的生產力殺手。這裡點名提出,
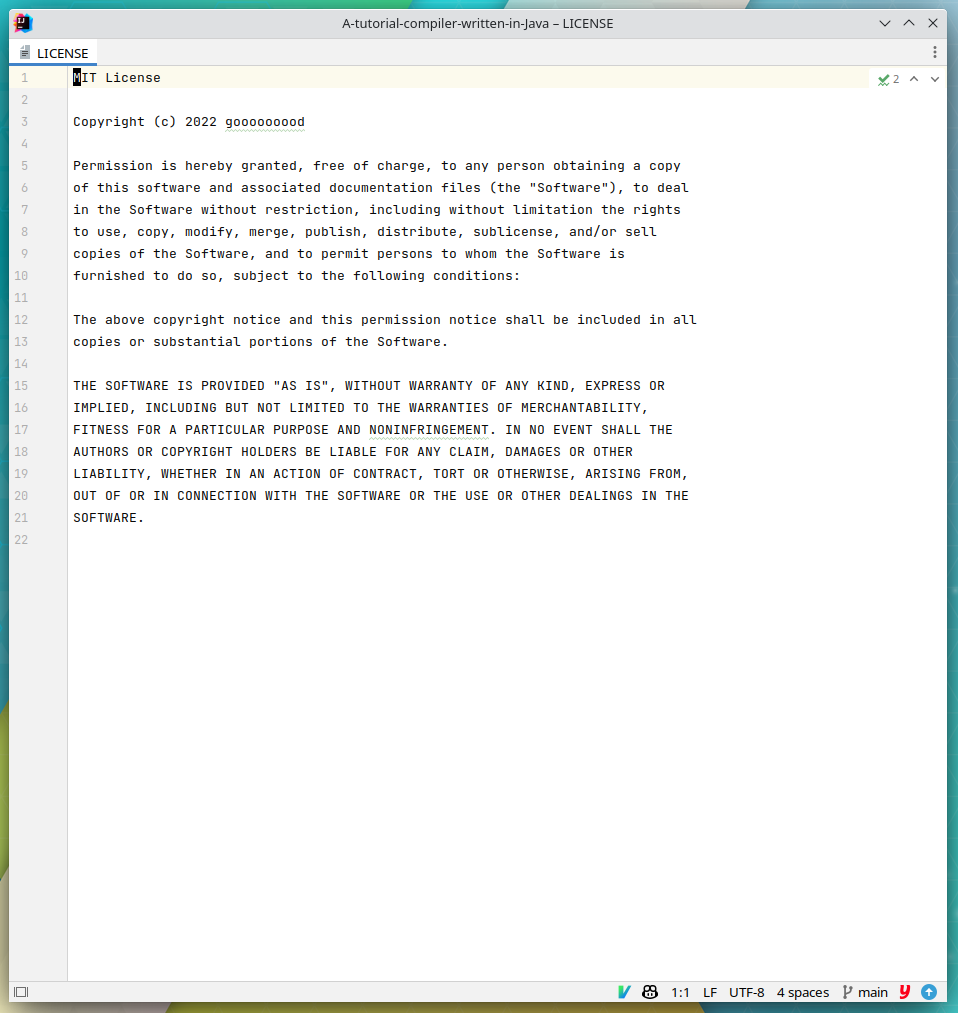
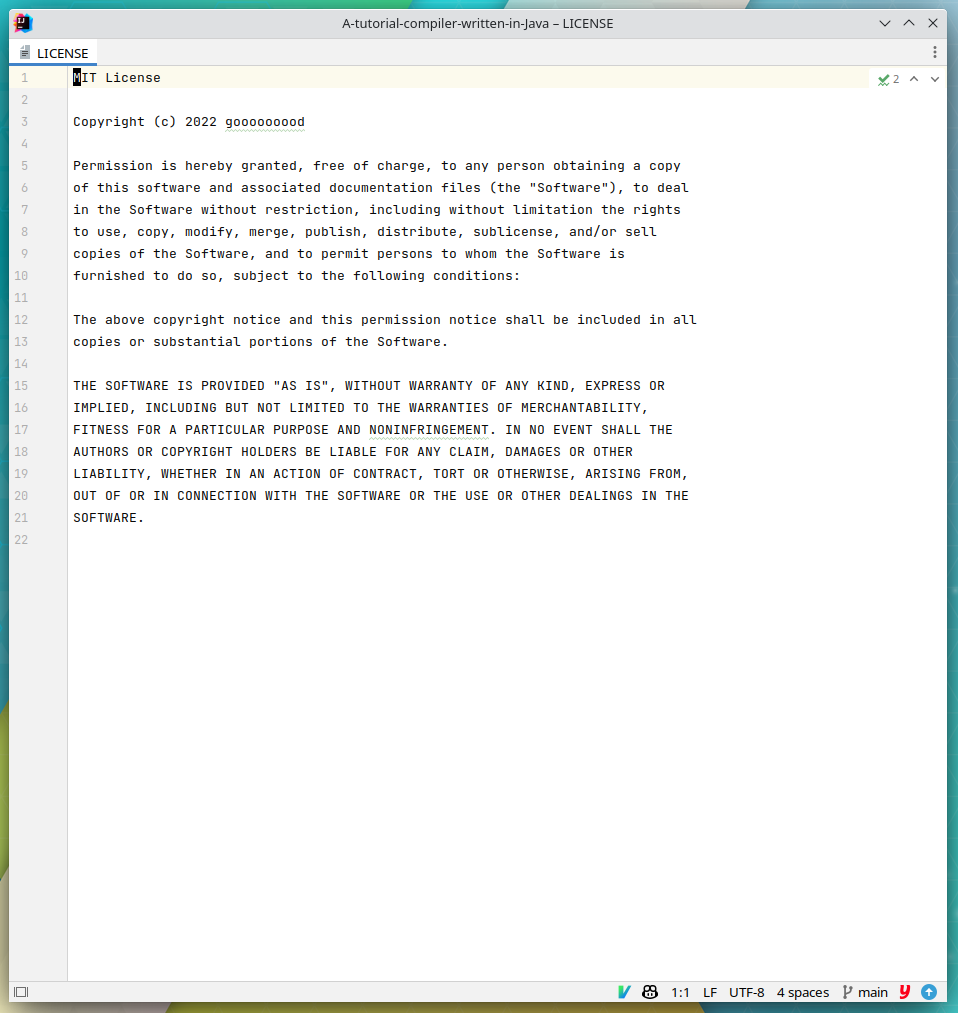
Jetbrains Platform + IdeaVIM的組合,使得每個人都可以輕鬆地創建屬於自己的monster個人發現,很多人在關於
如何熟練使用Idea這個話題上,有個非常大的誤解:如果你想熟練使用Idea,你需要熟練地記憶好Shortcut我在這裡直接給出結論:如果你認爲熟練記憶Idea的那些所謂的人體工程學的Shortcut,足以證明你對Idea這個工具的熟練掌握程度,那麼我可以說,你對Idea,或者說,對Jetbrains Platform是一竅不通的。JP是action-based,而不是shortcut-based。如果只能使用1個Shortcut,那麼我將會選擇Ctrl + Shift + A,並且,在大部分的情況下,僅記憶這個Shortcut就足夠使用了。(搭配IdeaVim的前提下)
當然,讀者在嘗試完該方案後,也可以自然地得出該結論。
個人暫時沒有在
Editor + VIM的組合上看到多大的進步,雖然Visual Studio Code也有VIM Plugin,但是難用。或者應該說,
VSC的官方沒有多在意這個插件,它與VSC的集成度不是很高。另外,如果一個
editor僅僅是像其他大多數的editor那樣,完成基本的edit功能,那麼它其實沒有多大的吸引力。
VSC的定位比較尷尬,雖然本質上仍然認爲它是一個editor,但是作爲基於chromium的內存殺手,它並沒有其他大部分editor所具有的小巧的優點,也沒有快速的冷啓動優勢。此外,雖然
VSC可以integrate很多的extension,但是實際的效果遠遠不如開箱即用的IDE。IDE knows what the hell thing happened, while editor knows nothing.
對於使用
VSC來進行工程代碼的情況來說,VSC更是顯得尷尬:對這種情況,一般小巧和啓動速度並不是那麼關鍵。
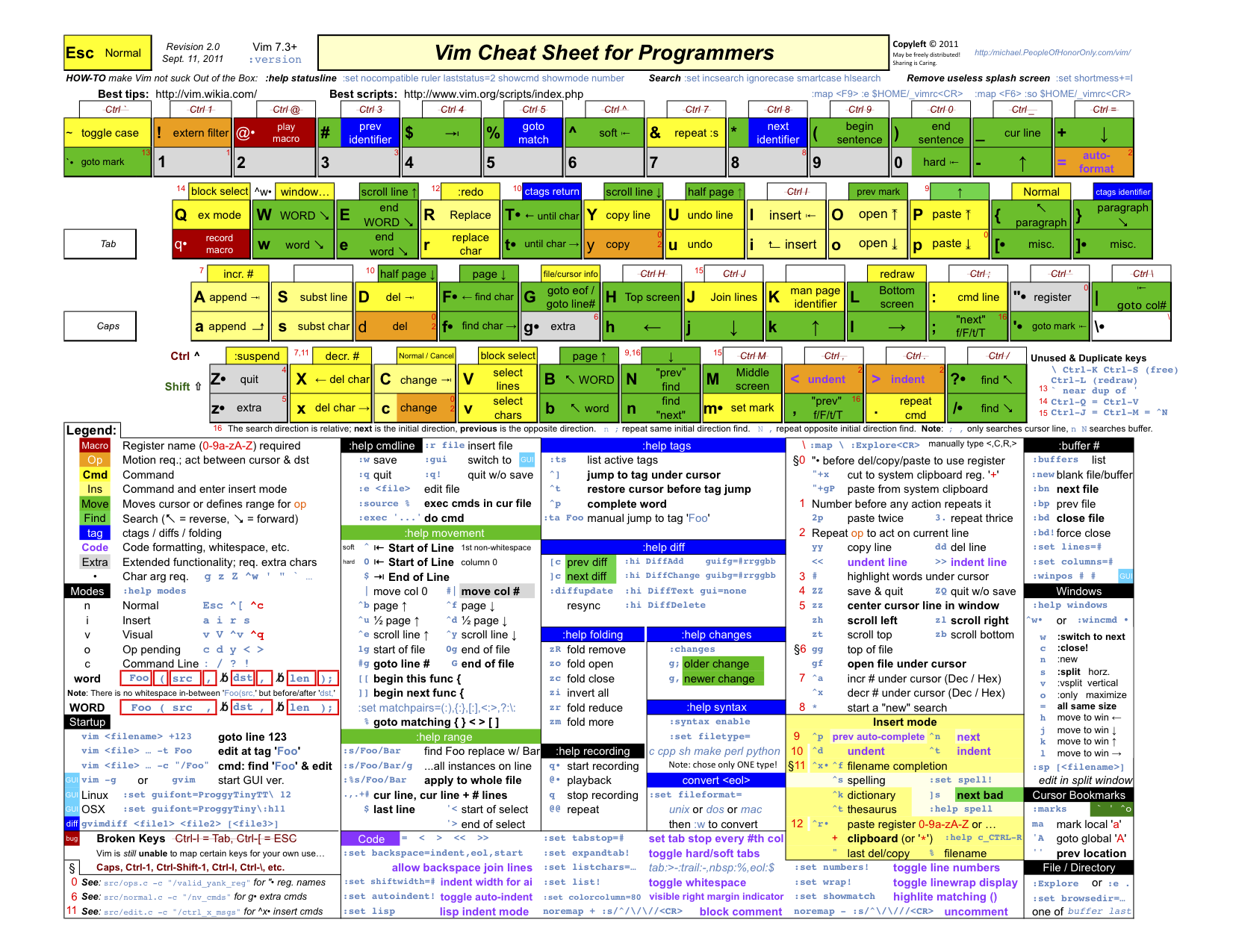
如你所見,下面放出2張 cheat-sheet,VIM 提供了非常多的 原子操作,使得你可以擁有非常多的 創造性的 操作組合。